javascript - js里首尾相接輪播的原理是什么?
問題描述
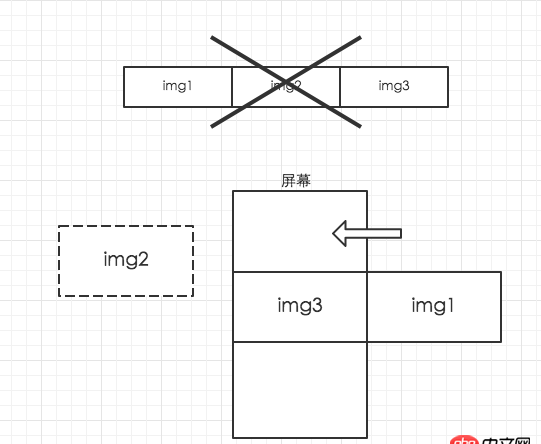
一般的輪播都知道是改變圖片父容器的left來實現,那如果是首尾相接的輪播的原理呢?
JS方面該如何回控制呢?
問題解答
回答1:我說說我的思路吧,希望能給你幫助。我用Jquery的。<ul> <li><img>1</li> <li><img>2</li> <li><img>3</li> <li><img>4</li> .....<ul>獲取所有li標簽$('li')。點擊左或右移動按鈕,ul就左右移動XX像素(每個li大小一樣,移動一個li的width)向左就把第一個$('li').eq[0],放到ul的最后(appendTo);右移就把最后li放到最前面(prependTO)。加點動畫效果animate()好看點。
回答2:首尾相接吧? 之前看過一些相關輪播原理,一般來說第一張切換到第二張 用js一點點的移動切換的,那么當到了最后一張的時候,我們可以在最后一張后面加多一張第一張圖片的拷貝,然后最后一張切換到第一張的分身也是一點點的移動切換,只不過,切換完畢后,立馬直接把改成真的第一張的位置,也就是left:0. 這個時候后面再繼續又是第一張切換第二張愉快的切換了。- - 不知道題主是不是問的這個?
回答3:提供一個思路吧
可以把輪播組件的每一張圖片都想象為一個獨立的個體,而不是和其他圖片共同連成一行的整體

每次圖片切換的過程,對于用戶來說只能看到 2 張圖:當前圖片和下一張圖片,其余圖片不管真實位置在哪兒,只要用戶看不到就行所以每當需要切換的時候,我們準備好這 2 張圖片以及設置他們對應的位移動畫即可,所謂的首尾相接,把『首』放在『尾』的后面然后一定進行動畫就行啦
如果要切換上一張圖也是同理,準備好當前圖片和上一張圖片以及設置他們的位移動畫即可
另外提醒下,移動端的話最好用transform: translate3d(x, 0, 0)來進行位移,這樣能開啟 gpu 加速,否則動畫會卡頓
回答4:其實很簡單,假設原來有五張圖,結構如下:
<ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li><ul>
你把它變成:
<ul> <li>5</li> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>1</li><ul>
當第一張向左滑動時,動畫結束后重置 left 至 第五張 就可以,反之!
回答5:輪播圖 我傾向 動態改變src
回答6:題主知道隊列和棧么,如果知道就很好解釋了,輪播圖就是一個隊列,出隊列元素重新進隊列
回答7:用2組相同圖片,通過transition和修改left來移動。
當left到第二組第一張的時候,直接關閉trantision并left到第一組第一張,然后再開啟transition
回答8:原理就是:假設向左移動,每次移動之后,將最左一張圖的p挪到最右,也就是將第一個p挪到最后一個,同時修改大容器left的值,加上一個圖的寬度。
回答9:用jquery的話可以用insertAfter和insertBefore實現
相關文章:
1. 數組按鍵值封裝!2. java - web項目中,用戶登陸信息存儲在session中好 還是cookie中好,取決于什么?3. angular.js - webpack build后的angularjs路由跳轉問題4. mysql - 大部分數據沒有行溢出的text字段是否需要拆表5. mysql federated引擎無法開啟6. mysql 新增用戶 主機名設定 失敗7. 單擊登錄按鈕無反應8. ubuntu - mysql 連接問題9. mysql - 查詢字段做了索引為什么不起效,還有查詢一個月的時候數據都是全部出來的,如果分拆3次的話就沒問題,為什么呢。10. mysql儲存json錯誤

 網公網安備
網公網安備