javascript - 請(qǐng)教大俠,webpack打包圖片的時(shí)候,頁(yè)面上顯示不出來(lái),還有網(wǎng)站根目錄的疑問(wèn)?
問(wèn)題描述
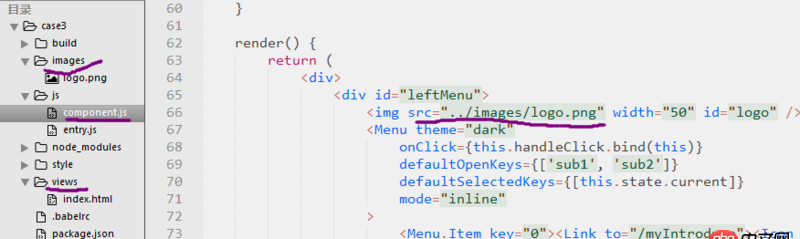
還請(qǐng)師兄指點(diǎn)一下,先上圖片,首先是文件目錄:
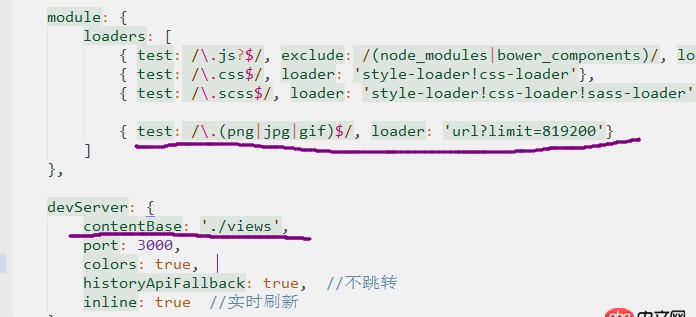
接下來(lái)是webpack的圖片部分的配置信息:

遇到的問(wèn)題具體就是:圖片顯示不出來(lái),瀏覽器控制臺(tái)報(bào)錯(cuò)也說(shuō)圖片找不到。我在控制臺(tái)代碼里看到,圖片的路徑是: http://localhost:3000/images/...;因?yàn)檎军c(diǎn)根目錄之前設(shè)置的contentBase是 /views,index.html也放在里面的,這時(shí)候我就把contentBase設(shè)置為 ’/’,我想實(shí)現(xiàn)的效果就是把根目錄設(shè)置為webpack配置文件的同級(jí)目錄,index.html也放在views的外面,同時(shí)使得圖片文件夾也在根目錄下,更改圖片路徑為 ./images/logo.png,但這時(shí)候打開瀏覽器頁(yè)面找不到了;這個(gè)時(shí)候,我把contentBase屏蔽了,index.html還放在外面,還是找不到。。。所以就遇到一個(gè)矛盾: 如果根目錄views和images同級(jí),那么圖片就顯示不出來(lái)(個(gè)人猜測(cè)是圖片沒(méi)有打包到根目錄下),而調(diào)整contentBase想把images放在根目錄下,卻沒(méi)搞定,不知怎么才能搞定?
問(wèn)題解答
回答1://引入圖片的姿勢(shì)不正確,不可以直接這樣 ‘../images/...‘;//要么 import logo from ‘../images/logo.png’;<img src={logo} alt=''/>要么 <img src={require(’../images/logo.png’)} alt=''/>//以上兩種隨便選回答2:
看看你的publicPath的設(shè)置了,一般都設(shè)置為根目錄‘/’

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備