文章詳情頁(yè)
javascript - vue 初始化如何 觸發(fā)watch
瀏覽:128日期:2023-03-02 13:47:52
問(wèn)題描述
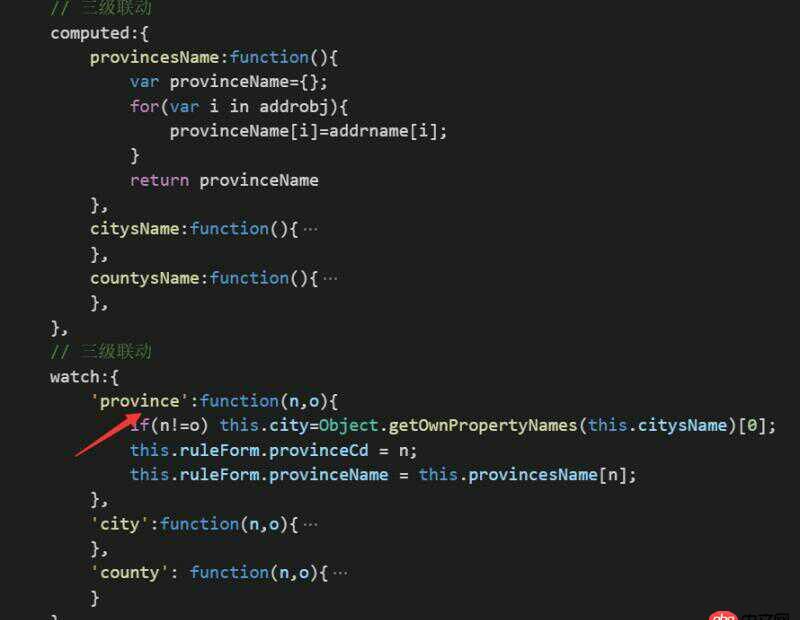
 怎么在created里觸發(fā)這個(gè)watch事件
怎么在created里觸發(fā)這個(gè)watch事件
問(wèn)題解答
回答1:將考慮的方式從【如何在 created 中觸發(fā)該事件】轉(zhuǎn)換為【如何將該邏輯封裝,而后在 created 中觸發(fā)】,就有答案了:
將 watch 中的邏輯封裝為一個(gè) methods 中的函數(shù)。
在 created 中調(diào)用該 methods 函數(shù)。
這樣就在不損失復(fù)用性的前提下實(shí)現(xiàn)了需求。
標(biāo)簽:
JavaScript
上一條:javascript - 關(guān)于clone vue2.0項(xiàng)目,運(yùn)行不了的問(wèn)題下一條:javascript - react 組件 使用super()報(bào)錯(cuò)
相關(guān)文章:
1. javascript - sublime快鍵鍵問(wèn)題2. javascript - avalon使用:duplex設(shè)置select默認(rèn)option的bug3. css如何實(shí)現(xiàn)兩欄布局,左邊固定寬度,右邊寬度自適應(yīng),且高度和瀏覽器當(dāng)前高度一致?4. javascript - 有適合開(kāi)發(fā)手機(jī)端Html5網(wǎng)頁(yè)小游戲的前端框架嗎?5. css3 - css做動(dòng)畫(huà)效果6. mysql - 電商如何存儲(chǔ)營(yíng)業(yè)額數(shù)據(jù)7. javascript - 表單ajax提交后跳轉(zhuǎn),手機(jī)按返回又進(jìn)入這個(gè)表單頁(yè)了!!8. css - PC端不同分辨率下字體大小呈現(xiàn)9. HTML5禁止img預(yù)覽該怎么解決?10. python - nginx 小白, nginx 啟動(dòng)后 80 端口無(wú)法訪問(wèn)
排行榜

熱門(mén)標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備