文章詳情頁
javascript - js如何捕獲到Uncaught (in promise) TypeError這樣的異步錯誤?
瀏覽:92日期:2023-02-27 08:41:49
問題描述
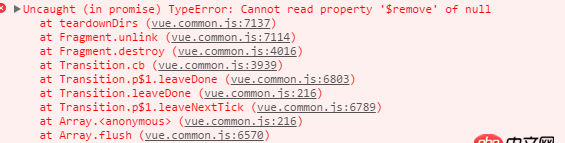
1、試著用window.onerror來捕獲這種未知異步錯誤,但是失敗了,根本就沒有檢測到,問:onerror是不是無法檢測到這種異步錯誤?2、因為是vue的模塊文件報錯,無法使用try-catch來包裹捕獲錯誤。所以有什么方法可以檢測到呢? 如下圖,在切路由的時候出現(xiàn)的一個vue模塊的異步錯誤(路由切換前一直在不斷地更新vue數(shù)組元素)...

問題解答
回答1:Promise 的實例最后加上 catch 來抓錯誤
PromiseA+ 規(guī)范并沒有在 Promise.prototype.catch 方法,這個方法是 ES6 規(guī)范里面寫上的,可以在實例里面調(diào)用 catch 方法來捕獲錯誤,可以直接在 promise 實例最后一步捕獲所有錯誤
標(biāo)簽:
JavaScript
相關(guān)文章:
1. docker images顯示的鏡像過多,狗眼被亮瞎了,怎么辦?2. 關(guān)于docker下的nginx壓力測試3. nignx - docker內(nèi)nginx 80端口被占用4. android - 百度地圖加載完成監(jiān)聽5. dockerfile - [docker build image失敗- npm install]6. java - 阿里的開發(fā)手冊中為什么禁用map來作為查詢的接受類?7. 在windows下安裝docker Toolbox 啟動Docker Quickstart Terminal 失敗!8. docker網(wǎng)絡(luò)端口映射,沒有方便點的操作方法么?9. macos - mac下docker如何設(shè)置代理10. dockerfile - 我用docker build的時候出現(xiàn)下邊問題 麻煩幫我看一下
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備