文章詳情頁
javascript - 函數聲明和匿名函數有什么不同?(前端小白求助。。)
瀏覽:125日期:2023-02-26 17:33:39
問題描述
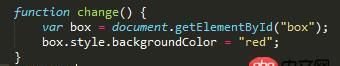
用函數聲明的方式定義了一個改變元素style屬性的函數會報錯

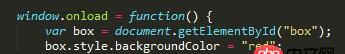
但是window.onload下不會報錯
問題解答
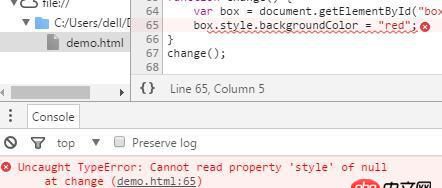
回答1:寶寶 這個和你用什么函數沒關系!是因為onload會把文檔加載完才觸發 而你肯定是因為文檔沒加載完 沒找到元素 所以才報錯 把js放到元素下面
回答2:這和函數聲明和匿名沒有關系,而是和函數的調用時機有關系。改成這樣,還能找到和匿名函數的問題么?
function change () { /* ... */ }window.onload = change
前者在調用時,box元素還沒有,所以報了錯;后者在DOM ready后調用,所以可以執行。你可以在change函數中log一下box對象看看。
回答3:問題不是這個,你需要知道文檔是從上到下加載的,你把js文件放在了head里執行到js文件的時候,這個時候連body都還沒加載,自然無法獲取到box,也就無法設置css了。你可以把js文件放到body的尾部:
...<script src='http://www.4tl426be.cn/wenda/x.js'></script></body>
這樣就不需要window.onload了如果放在了head里面就需要在js文件頭部寫window.onload=function(){......}
標簽:
JavaScript
相關文章:
1. javascript - position fixed;設置了height 100 卻不是瀏覽器可視窗口的寬高,求大神釋疑。2. mysql 5個left關鍵 然后再用搜索條件 幾千條數據就會卡,如何解決呢3. javascript - 為什么在谷歌控制臺 輸出1的時候,輸出的1立馬就不見了4. android - 微信的安裝包在只編譯了armeabi,沒有armeabi-v7a,arm64-v8a,x86是如何運行在各種處理器的手機上的?5. javascript - webpack 分割加載代碼后,react 界面不更新6. javascript - 小程序中遇到js執行時序問題7. javascript - js刪除頁面節點有何作用,直接刪除具體代碼不是一樣的效果么?8. python3.x - git bash如何運行.bat文件?9. 按照本節給的代碼“膽小如鼠”并不能變成紅色10. mysql 字段索引的問題
排行榜

 網公網安備
網公網安備