文章詳情頁
javascript - vue-router
瀏覽:141日期:2023-02-26 09:36:01
問題描述



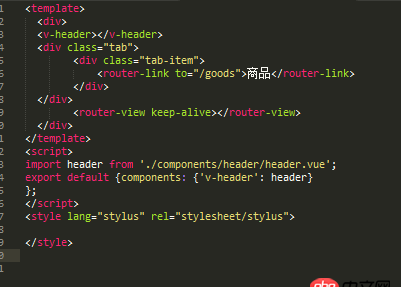
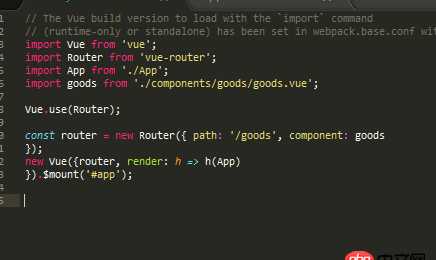
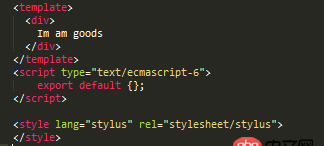
我要實現的共是這樣的,點擊商品的時候顯示goods里面的內容
問題解答
回答1:const router = new Router({ routes: [{path: ’/goods’,component: goods }]})
多看看文檔
標簽:
JavaScript
上一條:javascript - webpack編譯vue項目拋警告,以前沒有出現過這種情況下一條:javascript - 如果就一行代碼 但是很多地方復用 這種情況怎么處理呢 封裝成一個全局方法嗎 還是直接寫?~
相關文章:
1. angular.js - webpack build后的angularjs路由跳轉問題2. java - web項目中,用戶登陸信息存儲在session中好 還是cookie中好,取決于什么?3. 數組按鍵值封裝!4. mysql - 根據一個字段查找另一個字段重復的數據?并刪除相同的記錄,保留其中一個。5. mysql - 查詢字段做了索引為什么不起效,還有查詢一個月的時候數據都是全部出來的,如果分拆3次的話就沒問題,為什么呢。6. 這個是什么問題?7. mysql - navicat 經常打開表一直在載入中 也不能關閉 著急解決8. 單擊登錄按鈕無反應9. mysql 新增用戶 主機名設定 失敗10. mysql儲存json錯誤
排行榜

 網公網安備
網公網安備