javascript - 關(guān)于Promise,為何我這樣寫不能得到正確的執(zhí)行順序?
問題描述
$.ajax({ url: ’/latestNewsIndex’, type: ’get’, dataType: ’json’, timeout: 1000, success: function (data, status) {if (data.value.length == 0) { alert('暫時沒有更多新聞!');}else { f2(data.value);} }, fail: function (err, status) {alert(’暫時沒有更多新聞!’); }})function f2(news) { var promise = new Promise(function(resolve,reject) {pullUpAction(news);resolve(1); }); promise.then(function(id) { loaded()});}
通過ajax,然后調(diào)用f2(),可以實現(xiàn)先執(zhí)行pullUpAction(news),結(jié)束后執(zhí)行l(wèi)oaded()。可是如果直接執(zhí)行否f2(),像下面:
f2(news);function f2(news) { var promise = new Promise(function(resolve,reject) {pullUpAction(news);resolve(1); }); promise.then(function(id) { loaded()});}
就不能實現(xiàn)Promise先后執(zhí)行方法的效果,這是為什么呢?
問題解答
回答1:test(’test’)function test (value) { let promise = new Promise(function (resolve, reject) { test1(value) resolve(1) }) promise.then(function (id) { console.log(’我后執(zhí)行,我的值為:’ + id) })}function test1 (value) { console.log(value) window.setTimeout(function (value) { console.log(’我先執(zhí)行,我的值為:’ + value) }, 10 * 1000)}
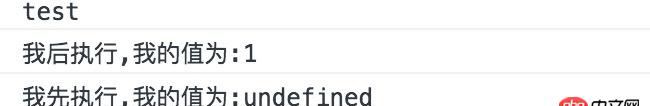
結(jié)果是
在沒有設(shè)定時的時候是先執(zhí)行的test1函數(shù)再執(zhí)行promise對象成功時的返回.有可能的猜測就是你在使用ajax請求時,f2函數(shù)完成的時間剛好與ajax請求結(jié)束的時間一樣或者小于,所以你看到了你想要的執(zhí)行結(jié)果,但是直接調(diào)用不通過ajax時則反應(yīng)出了真實的反應(yīng)時間。建議在這里pullUpAction調(diào)試看看以上為本人愚見,僅做參考

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備