javascript - jquery ajax contentType是啥意思?
問題描述
POST請求contentType設置為application/json,但請求卻把data的json轉成了字符串?請大神指教是什么原因?代碼如下
$.ajax({method: ’POST’,url: 'demo_test.txt',data: { aa: 1, bb: 2},contentType: 'application/json',success: function (result) {} });
請求抓包
POST http://localhost:8888/demo_test.txt HTTP/1.1Host: localhostConnection: keep-aliveContent-Length: 9Origin: localhostUser-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/58.0.3029.81 Safari/537.36Content-Type: application/jsonAccept: */*X-Requested-With: XMLHttpRequestReferer: http://172.17.35.112:8099/Accept-Encoding: gzip, deflateAccept-Language: zh-CN,zh;q=0.8Cookie: selectFluence=4; VFS_USERNAME=admin; VFS_PASSWORD=123456; VFS_APPURL=; VFS_ISSAVE=true; VFS_ISDMZ=true; webserver_is_save=0; _alert=1495876699555aa=1&bb=2
問題解答
回答1:參考:jQuery.ajax() 文檔
contentType (default: ’application/x-www-form-urlencoded; charset=UTF-8’)
Type: Boolean or String
When sending data to the server, use this content type. Default is 'application/x-www-form-urlencoded; charset=UTF-8', which is fine for most cases. If you explicitly pass in a content-type to $.ajax(), then it is always sent to the server (even if no data is sent). As of jQuery 1.6 you can pass false to tell jQuery to not set any content type header. Note: The W3C XMLHttpRequest specification dictates that the charset is always UTF-8; specifying another charset will not force the browser to change the encoding. Note: For cross-domain requests, setting the content type to anything other than application/x-www-form-urlencoded, multipart/form-data, or text/plain will trigger the browser to send a preflight OPTIONS request to the server.
一般是用 application/x-www-form-urlencoded,也就是默認值,上傳文件通常是用 multipart/form-data,現在很多使用 JSON 接口的也用后面這種。text/plain 我平時見得不多。
補充jQuery 的 ajax 要發送 application/json 請求需要
contentType: 'application/json;charset=UTF-8'
processData: false
data: stringify(aObject)
比如
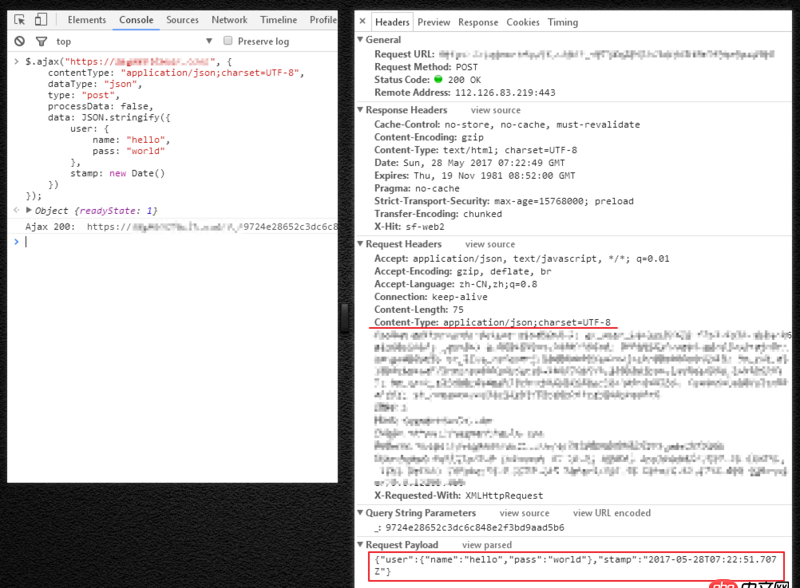
$.ajax('https://blablabla.com/', { contentType: 'application/json;charset=UTF-8', dataType: 'json', type: 'post', processData: false, data: JSON.stringify({user: { name: 'hello', pass: 'world'},stamp: new Date() })});

使用的數據格式
回答3:簡單來說,就是把你發請求的數據當做xxx類型處理。對應的,dataType,就是把服務端響應回來的數據當做xxx類型處理。
回答4:http中傳的數據都是都是字符串,只是服務器在接受到數據時會根據contentType來用不同的方式解析字符串。對象只能存在于內存中,不僅僅是http,所有在網絡中傳輸的數據都是基于字符串的。
回答5:首先我不覺得你的抓包有問題,如果你確實是用的是POST請求的話,從抓包看起來這是個GET請求,因為POST不會對請求參數做序列化處理
下面說下contentType是啥意思?
ajax的contentType是設置的http的請求頭,這個頭的目的是告訴服務器端,我的請求參數是什么格式的數據,你要按照對應的格式去處理,就這樣。默認的是 'application/x-www-form-urlencoded; charset=UTF-8',也就是普通的表單提交的格式,當然你也可以覆蓋,比如'application/json',這樣服務端可以直接拿到一個json請求參數。而不是一個一個的key value
回答6:這只是修改請求頭中的contentType,和你接受服務器響應是什么內容沒有關系。
你可以加上這個拿到json格式的數據。
dataType:'json'
相關文章:
1. dockerfile - [docker build image失敗- npm install]2. docker api 開發的端口怎么獲取?3. docker images顯示的鏡像過多,狗眼被亮瞎了,怎么辦?4. golang - 用IDE看docker源碼時的小問題5. 關于docker下的nginx壓力測試6. nignx - docker內nginx 80端口被占用7. dockerfile - 為什么docker容器啟動不了?8. macos - mac下docker如何設置代理9. 在windows下安裝docker Toolbox 啟動Docker Quickstart Terminal 失敗!10. html5 - 使用echarts中的圖表 一個頁面導入了好幾個js圖表 實現echarts圖表隨著瀏覽器窗口變化而變化時出現了問題

 網公網安備
網公網安備