javascript - 關(guān)于this的一個(gè)疑問
問題描述

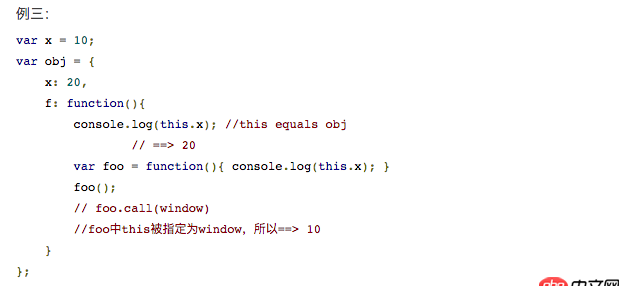
如圖所示,請(qǐng)問各位大佬,為什么foo.call()第一個(gè)參數(shù)是window?
問題解答
回答1:其實(shí)問題關(guān)鍵是對(duì)于call/apply函數(shù)的作用不理解。用官方的話來說是,改變作用域上下文,只是這里為將局部的上下文改變?yōu)閣indow。其實(shí)call/apply是一種'借刀殺人'的方法,就是自己沒有某個(gè)屬性或方法,然后想調(diào)用其他對(duì)象的屬性或方法,也是對(duì)象繼承的一種實(shí)現(xiàn)方式。
回答2:其實(shí)不是必須是windouws 也沒比用用call 只需要在f里面聲明 var that=this 把閉包的函數(shù)的this寫成that就好了,這是因?yàn)殚]包的函數(shù) 不能直接得到上層函數(shù)的環(huán)境變量 只能得到windous 所以聲明就ok 了 不懂的可以問我
回答3:如果是前端,函數(shù)有一個(gè)隱形的參數(shù)this,默認(rèn)的就是指向window這個(gè)全局變量。除非你改變this指向的對(duì)象 比如foo.call(其他對(duì)象)原句是用了默認(rèn)的this參數(shù)注解是明確聲明了this指向的就是window
我再寫幾句,否則說去清楚
var foo = function () { console.log(this.x);}foo();為什么this指向window呢
另外this的語義是 指向調(diào)用本函數(shù)的對(duì)象。每個(gè)函數(shù)都需要一個(gè)對(duì)象來調(diào)用obj.f()表示f被obj的調(diào)用而前端如果沒有指定調(diào)用對(duì)象,默認(rèn)的都是全局變量window來調(diào)用函數(shù)
回答4:javascript在設(shè)計(jì)的時(shí)候就會(huì)將內(nèi)部函數(shù)(即函數(shù)體中的函數(shù))中的this綁定到全局對(duì)象(即window)上,我覺得這里注釋寫著foo.call(window)應(yīng)該只是用js語言來解釋了一下為什么foo()中的this.x會(huì)輸出10。
回答5:沒有說foo.call的第一個(gè)參數(shù)必須是window,題主要理解的是什么是call。
https://developer.mozilla.org...
回答6:可以了解下call,apply,bind的作用與區(qū)別
相關(guān)文章:
1. javascript - avalon使用:duplex設(shè)置select默認(rèn)option的bug2. css3 - 純css實(shí)現(xiàn)點(diǎn)擊特效3. python - pandas dataframe如何對(duì)某列的空數(shù)據(jù)位置進(jìn)行update?update的函數(shù)是自定義的,參數(shù)是同一行的另外兩列數(shù)據(jù)4. java中返回一個(gè)對(duì)象,和輸出對(duì)像的值,意義在哪兒5. javascript - jQuery post()方法,里面的請(qǐng)求串可以轉(zhuǎn)換為GBK編碼么?可以的話怎樣轉(zhuǎn)換?6. html5 - 請(qǐng)問現(xiàn)在主流的前端自動(dòng)化構(gòu)建工具是哪個(gè)?7. docker綁定了nginx端口 外部訪問不到8. 安全性測(cè)試 - nodejs中如何防m(xù)ySQL注入9. javascript - 關(guān)于apply()與call()的問題10. javascript - 有適合開發(fā)手機(jī)端Html5網(wǎng)頁小游戲的前端框架嗎?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備