html - 為什么我給div設置display:inline然后設置height還是有效呢
問題描述
不是說display:inline設置height和width沒有用嗎,不理解
<style type='text/css'> .navbar { background-color: #35322b; position: fixed; display: inline; height: 200px; left: 0; width: 100%;}</style><p class='navbar'></p>
問題解答
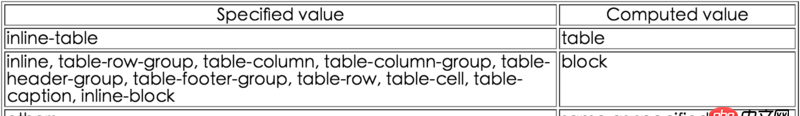
回答1:因為設置了 position: fixed根據規范,在設置了position: fixed或position: absolute的元素上,實際的display類型由下表確定:

因此 p 實際應用樣式為 display: block
回答2:inline元素的特點: 和其他元素都在一行上;默認。此元素會被顯示為內聯元素,元素前后沒有換行符。
高,行高及頂和底邊距不可改變;
行內元素,不能定義自己的寬和高(input是個例外,可以獨立設置寬/高)。如果需要設置高度,可以通過行高line-height撐起來。寬度就是它的文字或圖片的寬度,不可改變。
左右margin可以改變,padding可以改變。(ie6上下不能padding)
行內元素不會單獨的占有一行,而是挨著顯示的。行內元素要設置寬高,可以通過設置display:inline-block,即可像塊級元素一樣設置寬高了。
<span>, , <label>, <input>, <img>, 和是inline元素的例子
相關文章:
1. mysql 為什么主鍵 id 和 pid 都市索引, id > 10 走索引 time > 10 不走索引?2. wordpress里,這樣的目錄列表是屬于小工具還是啥?3. 我的怎么不顯示啊,話說有沒有QQ群什么的4. 常量在外面不加引號會報錯。5. mysql - 大部分數據沒有行溢出的text字段是否需要拆表6. 一直報這個錯誤7. 語法錯誤,意外’:’8. sublime text3安裝package control失敗9. MySQL 使用 group by 之后然后 IFNULL(COUNT(*),0) 為什么還是會獲得 null10. mysql federated引擎無法開啟

 網公網安備
網公網安備