css - textarea光標過大問題
問題描述
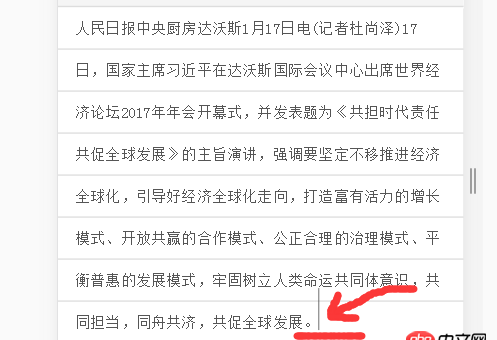
textarea里面直接方內容,用背景的平鋪實現每行底部的下劃線,由于調節了行高,導致光標過大(如圖) ,考慮到底部的下劃線,不能輕易改變行高,請問大神們,該怎么讓光標顯示正常?
,考慮到底部的下劃線,不能輕易改變行高,請問大神們,該怎么讓光標顯示正常?
.textarea{
display: block;width:100%;-webkit-box-flex:1;overflow-y:scroll;font-size:.24rem;border:none;resize: none;background: #fff;outline: none;color: #555555; box-shadow: 1px 1px 0 #d2d2d2;line-height: 50px;margin: 1px auto;padding: 0 20px;background-image: -webkit-linear-gradient(top , transparent, transparent 49px,#d2d2d2 0); background-size: 100% 50px;
}
問題解答
回答1:這個是Chromium一個已知的bug,在2014年10月report。由于優先級不高,遲遲沒有被修復。在2017年1月12日狀態改為fixed:
CARET: Caret height is incorrect from second wrapped line of text when line-height is set
我在最新的Chrome Canary(Version 58.0.2989.0)測試了一下,這個問題已經被解決。所以預計在近期的Chrome新版本中這個問題將會被修復。
當然一個更直接的辦法就是不使用textarea,用別的標簽代替。這個具體就要看你的需求了。一個可能的辦法是用contenteditable屬性。例如:
<p contenteditable=“”>hello</p>
或者
<p contenteditable=“true”>hello</p>
這個屬性可以實現“可編輯”的效果,但是由于不是input,因而沒有.value等方法,而且輸入的內容會轉化為html。另外,在某些移動端可能需要設置CSS:
[contenteditable] { user-select: text;}回答2:
這其實算是chrome的一個bug,firefox就不會。
非要這種樣式的話,我暫時能想到的就是自己模擬一個textarea,把原有的textarea隱藏,然后自己模擬光標。
相關文章:
1. angular.js - webpack build后的angularjs路由跳轉問題2. java - web項目中,用戶登陸信息存儲在session中好 還是cookie中好,取決于什么?3. 數組按鍵值封裝!4. mysql - 根據一個字段查找另一個字段重復的數據?并刪除相同的記錄,保留其中一個。5. mysql - 查詢字段做了索引為什么不起效,還有查詢一個月的時候數據都是全部出來的,如果分拆3次的話就沒問題,為什么呢。6. 這個是什么問題?7. mysql - navicat 經常打開表一直在載入中 也不能關閉 著急解決8. 單擊登錄按鈕無反應9. mysql 新增用戶 主機名設定 失敗10. mysql儲存json錯誤

 網公網安備
網公網安備