文章詳情頁
css - 設置font-family全局字體對網頁布局會產生影響?
瀏覽:107日期:2023-01-24 11:39:22
問題描述
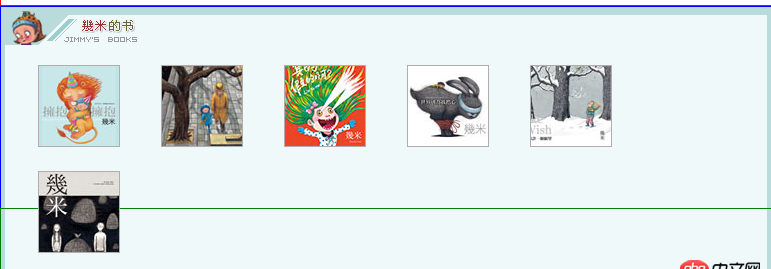
我在學習慕課網的網頁布局基礎時碰到這樣的問題,相同的html和css代碼,設置font-family之前是這樣:
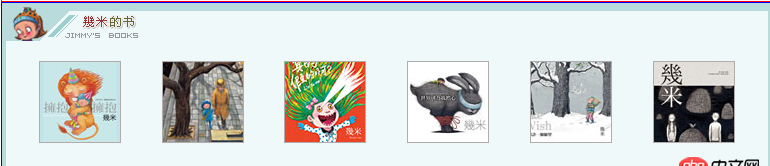
在設置了*{font-family:Arial, Helvetica, sans-serif,'宋體';}這條css之后就變成了這樣:
剛開始學習 html+css ,很迷惑。
問題解答
回答1:這種一般都會用ul>li這樣的結構去寫,然后再把li的display設置為inline-block,就橫過來了。但是li和li之間一般都是有起碼一個換行的,比如:
<ul> <li>A</li> <li>B</li></ul>
這種就是帶換行符的,而除非你寫成:
<ul><li>A</li><li>B</li></ul>
否則換行符就會造成li之間的間隙,也就是你圖1里換行問題的原因。(張鑫旭大神的博客里說過這個東西,建議你去看下~)而如果設置了全局字體的話,一個可能是會讓換行符“更瘦”,所以會把第二行拉上來。
回答2:猜測: 將你html中ul,li這樣的標簽之間的空格和換行都去掉試試。
標簽:
CSS
上一條:前端 - CSS 真的有復用性和擴展性可言嗎?我感覺我已經完全不會寫代碼了.....下一條:html5 - 我怎么覺得flex中justify-content和align-items兩個屬性反了呢
相關文章:
1. 數組按鍵值封裝!2. angular.js - webpack build后的angularjs路由跳轉問題3. java - web項目中,用戶登陸信息存儲在session中好 還是cookie中好,取決于什么?4. 老師,怎么不講一次性添加多個數據5. mysql - 查詢字段做了索引為什么不起效,還有查詢一個月的時候數據都是全部出來的,如果分拆3次的話就沒問題,為什么呢。6. mysql - 大部分數據沒有行溢出的text字段是否需要拆表7. pdo - mysql 簡單注入疑問8. Mysql取下一條記錄9. 表格對其 只涉及到對其,沒有涉及到大小,長寬還有背景色類的嗎10. mysql - SQL分組排序、隨機問題?
排行榜

 網公網安備
網公網安備