文章詳情頁
css - 移動端 oppo 手機之 Border-radius
瀏覽:141日期:2023-01-20 17:55:27
問題描述
這是oppo R9M 測試機上的 的截圖
動畫中

動畫結束后

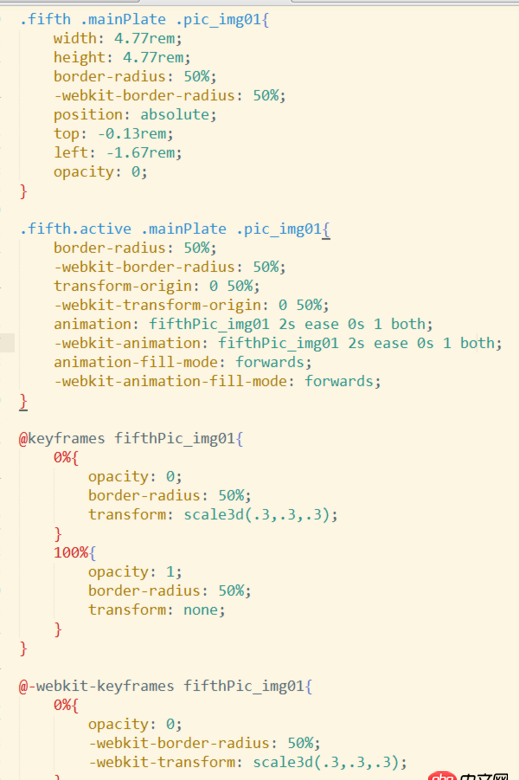
下面是 代碼, 我在起始狀態和 結束狀態 還有 動畫狀態 都添加了 border-radius : 50%;

問題 出在 哪里 呢, 求告知 以及 解決方案
下面是 在oppo 手機上的 測試結果, 在APP 中 圓圖 變 方圖。 在微信瀏覽器 上和 QQ 瀏覽器上 是圓形的, 在手機自帶 瀏覽器上是 方圖
問題解答
回答1:不一定是代碼的問題, 可能是手機內核的問題.
試試這樣: border-radius 不必加到 @keyframes 中, 給圖片的父元素添加 border-radius, 但動畫還是寫在圖片上.
標簽:
CSS
相關文章:
1. 數組按鍵值封裝!2. angular.js - webpack build后的angularjs路由跳轉問題3. java - web項目中,用戶登陸信息存儲在session中好 還是cookie中好,取決于什么?4. 老師,怎么不講一次性添加多個數據5. mysql - 查詢字段做了索引為什么不起效,還有查詢一個月的時候數據都是全部出來的,如果分拆3次的話就沒問題,為什么呢。6. mysql - 大部分數據沒有行溢出的text字段是否需要拆表7. pdo - mysql 簡單注入疑問8. Mysql取下一條記錄9. 表格對其 只涉及到對其,沒有涉及到大小,長寬還有背景色類的嗎10. mysql - SQL分組排序、隨機問題?
排行榜

 網公網安備
網公網安備