css - 前端flex布局嵌套內(nèi)層的布局不起作用?
問題描述
<!DOCTYPE html>
<html lang='en'> <head><meta charset='UTF-8'><title>Document</title><style type='text/css' media='screen'> .box{ width: 200px; display: flex; height: 200px; background: skyblue; flex-direction: column;} .first{ height:30px; width: 200px; background: red;} .second{ flex-grow: 1; background: pink; style:flex;} .third{width:100%; height: 30px; background: yellow;} .fourth{ width: 100%; flex-grow: 1; background: gray }</style> </head> <body><p class='box'> <p class='first'></p> <p class='second'><p class='third'></p><p class='fourth'> </p> </p></p> </body></html>這樣做class為fourth的標(biāo)簽的高度就無法自適應(yīng)了?該如何解決這個問題?
問題解答
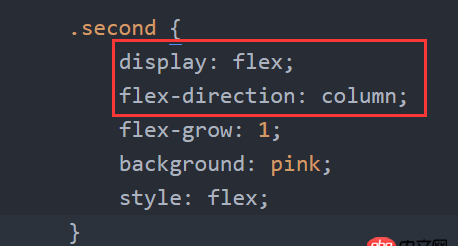
回答1:修改一下入下圖的地方

謝謝,我怎么說我項目中的代碼不起作用,原來是多個分號。。。找的我好慘
相關(guān)文章:
1. docker images顯示的鏡像過多,狗眼被亮瞎了,怎么辦?2. android - 百度地圖加載完成監(jiān)聽3. java - 阿里的開發(fā)手冊中為什么禁用map來作為查詢的接受類?4. nignx - docker內(nèi)nginx 80端口被占用5. 關(guān)于docker下的nginx壓力測試6. dockerfile - [docker build image失敗- npm install]7. docker網(wǎng)絡(luò)端口映射,沒有方便點的操作方法么?8. python3.x - git bash如何運行.bat文件?9. 在windows下安裝docker Toolbox 啟動Docker Quickstart Terminal 失敗!10. html5 - 使用echarts中的圖表 一個頁面導(dǎo)入了好幾個js圖表 實現(xiàn)echarts圖表隨著瀏覽器窗口變化而變化時出現(xiàn)了問題

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備