html - 一道簡單CSS的面試題
問題描述
今天剛剛碰到的 hr要求一個半小時完成
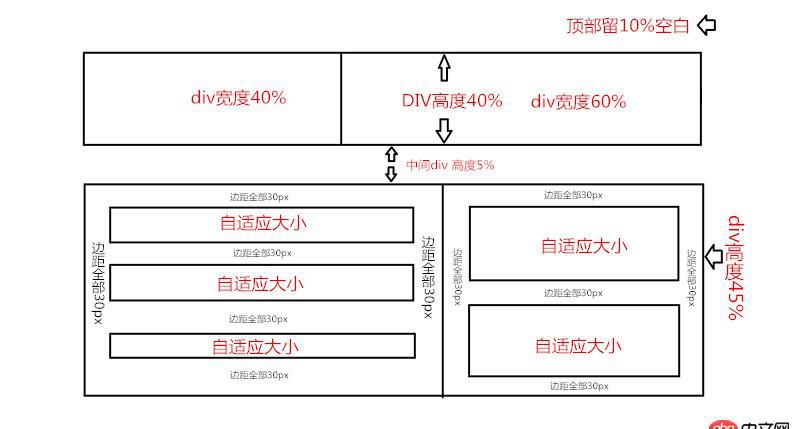
要求p自適應大小
邊距都是30px,剩下的p全部自適應屏幕 如果有根據屏幕大小自動變化CSS樣式的更好
要求已經寫在圖上了 有沒有萌新前來練手

問題解答
回答1:<style type='text/css'><!-- html,body {height: 100%; } body, body * {margin: 0;padding: 0; } p {box-sizing: border-box;-webkit-box-sizing: border-box;border: 1px solid #333; } .header_left, .header_right {height: 40%;float: left;margin-top: 10%; } .header_left {width: 40%; } .header_right {width: 60%;border-left-style: none; } .clear {clear: both;border: none; } .main {margin-top: 5%;height: 45%;color: red;text-align: center; } .main_left, .main_right {float: left;width: 60%;height: 100%;border: none; } .main_right {width: 40%;border-left: 1px solid #333; }.main_left_top,.main_left_middle,.main_left_bottom,.main_right_top,.main_right_bottom { margin: 30px;}--></style> <p class='header_left'></p><p class='header_right'></p><p class='clear'></p> <p class='main'><p class='main_left'><p class='main_left_top'>隨著內容適應大小</p><p class='main_left_top'>隨著內容適應大小</p><p class='main_left_bottom'>隨著內容適應大小</p> </p><p class='main_right'><p class='main_right_top'>隨著內容適應大小</p><p class='main_right_bottom'>隨著內容適應大小</p></p><p class='clear'></p> </p>回答2:
有2種方法實現一種是float,一種是flex,不過可能flex的兼容性不太好float布局
flex布局
回答3:這個問題不難啊,我會,分分鐘搞定
回答4:圖已經寫得很詳細了,只要根據圖寫出相應的布局就OK了。如果還是迷茫的,建議你從鞏固一下p布局。
回答5:挺簡單的,只是自適應不是響應式,都標著百分比了
相關文章:
1. docker images顯示的鏡像過多,狗眼被亮瞎了,怎么辦?2. android - 百度地圖加載完成監聽3. java - 阿里的開發手冊中為什么禁用map來作為查詢的接受類?4. nignx - docker內nginx 80端口被占用5. 關于docker下的nginx壓力測試6. dockerfile - [docker build image失敗- npm install]7. docker網絡端口映射,沒有方便點的操作方法么?8. python3.x - git bash如何運行.bat文件?9. 在windows下安裝docker Toolbox 啟動Docker Quickstart Terminal 失敗!10. html5 - 使用echarts中的圖表 一個頁面導入了好幾個js圖表 實現echarts圖表隨著瀏覽器窗口變化而變化時出現了問題

 網公網安備
網公網安備