css - width設置為100%之后列表無法居中
問題描述
html代碼如下: css代碼如下:
css代碼如下:
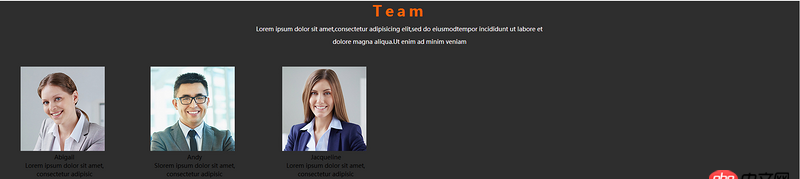
然后我現在出來是這個效果
 效果圖是這樣的:
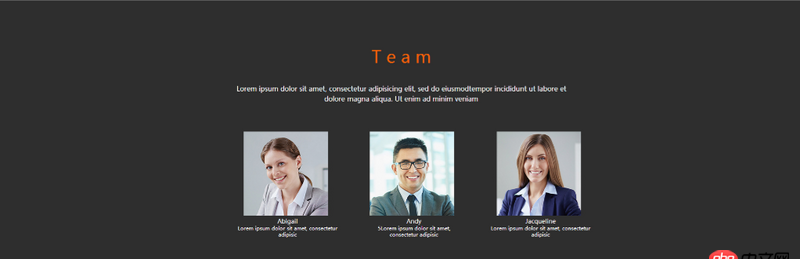
效果圖是這樣的:
 文字顏色還有標題和文字之間間距可以忽略。。就是想問一下下面的圖片和文字如何居中。我之前設置width的像素可以達到居中效果,但是背景色就不能鋪滿,然后使用width:100%之后就無法居中了。之前使用的margin 0 auto失效,然后嘗試text-align:center也沒有效果。請問大家有沒有什么好的方法解決。
文字顏色還有標題和文字之間間距可以忽略。。就是想問一下下面的圖片和文字如何居中。我之前設置width的像素可以達到居中效果,但是背景色就不能鋪滿,然后使用width:100%之后就無法居中了。之前使用的margin 0 auto失效,然后嘗試text-align:center也沒有效果。請問大家有沒有什么好的方法解決。
問題解答
回答1:對于你的這種情況元素居中有兩種方法:
flex布局:
.team{ width:950px; height:470px; background:#2e2e2e; display: flex; align-items: center; justify-content: center; }
2.transfrom來居中
在.team中加入:position: relative;在dl標簽里加入: position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%);
參考鏈接:transform居中
回答2:你把三個dl用box包括起來給他固定寬,讓box margin:0 auto就可以了
回答3:外層再給一個標簽,用于width:100%加背景色鋪滿;里面這個.team給個固定的寬,然后margin:0 auto;
回答4:第一 是先實現一個正常的背景p 默認不需要加寬第二,中間內容區給個寬度然后margin:0 auto
相關文章:
1. java - web項目中,用戶登陸信息存儲在session中好 還是cookie中好,取決于什么?2. angular.js - webpack build后的angularjs路由跳轉問題3. java - Activity中的成員變量被賦值之后,Activity被回收的時候內存才會被釋放嗎4. 為什么bindClass訪問不了的?5. 老師,flex-shrink: 1; 按視頻操作,不會自動縮放6. 數組按鍵值封裝!7. php由5.3升級到5.6后,登錄網站,返回的是php代碼,不是登錄界面,各位大神有知道的嗎?8. 請求一個數據返回內容為空或者錯誤如何再次請求幾次9. 使用list和each配合,的作業,輸出一行后,如何換行10. Discuz! Q 有人用過嗎?

 網公網安備
網公網安備