文章詳情頁
javascript - 求解vue多個(gè)彈層同時(shí)出現(xiàn)并且有依賴關(guān)系的合理安排
瀏覽:138日期:2023-01-05 16:56:03
問題描述
像這種多個(gè)彈層出現(xiàn),并且有次序關(guān)系的,如果安排最合理,最自然?

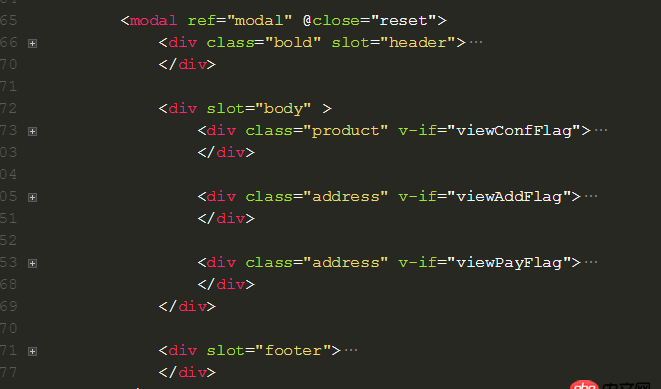
目前我用的是用一個(gè)modal組件,然后用插糟賽東西進(jìn)入,點(diǎn)擊按鈕切換插槽里面的東西
,但是感覺蠻臟的,會出現(xiàn)這樣的代碼

問題解答
回答1:謝邀。
我沒有做過smart phone 端的這種彈層。 不過在PC上經(jīng)常寫。
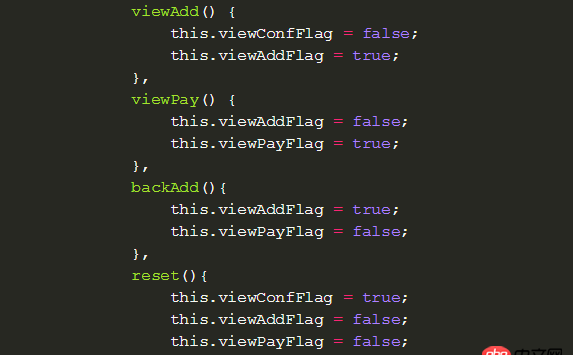
一般我是通過狀態(tài)來處理的, 比如 A -> B -> C. 用戶在A的時(shí)候(B,C是隱藏的)點(diǎn)擊確定后,將A隱藏,B顯示。在B的時(shí)候點(diǎn)擊確定,B隱藏 C顯示。如果回到上一層,那么C隱藏B顯示。大概這樣。
當(dāng)然也有其他的好多方式,
如果是多個(gè)彈出層的方案, 要注意: 彈出的組件要支持沒有遮罩彈出,不然多個(gè)彈出層覆蓋在一起,會導(dǎo)致陰影遮罩重疊透明度變低,會越來越黑。 多個(gè)彈出的方案,并不太理想。
回答2:看著好像是叫人幫你優(yōu)化這東西是吧,不想回答,哈哈哈哈哈
標(biāo)簽:
JavaScript
相關(guān)文章:
1. docker - 各位電腦上有多少個(gè)容器啊?容器一多,自己都搞混了,咋辦呢?2. java - spring boot 如何打包成asp.net core 那種獨(dú)立應(yīng)用?3. java - 在用戶不登錄的情況下,用戶如何添加保存到購物車?4. datetime - Python如何獲取當(dāng)前時(shí)間5. docker start -a dockername 老是卡住,什么情況?6. javascript - nginx反向代理靜態(tài)資源403錯(cuò)誤?7. docker網(wǎng)絡(luò)端口映射,沒有方便點(diǎn)的操作方法么?8. 安全性測試 - nodejs中如何防m(xù)ySQL注入9. javascript - 關(guān)于apply()與call()的問題10. python - 調(diào)用api輸出頁面,會有標(biāo)簽出現(xiàn),請問如何清掉?
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備