文章詳情頁
javascript - 這個怎么實現呢?
瀏覽:72日期:2023-01-02 17:06:33
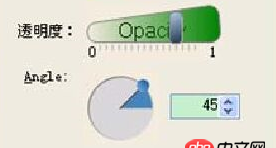
問題描述

用插件嗎?
問題解答
回答1:第一個看上去可以用jquery-ui去實現,就是一個 滑塊部件
第二個這個大概就需要研究研究了,拖動的時候,計算x和y的移動,然后帶進公式中,求得在移動方向的下一個坐標點
標簽:
JavaScript
上一條:javascript - 在網頁上用ckplayer播放m3u8格式視頻報crossdomain access denied錯誤?下一條:javascript - 如何實現網頁或者APP調用手機攝像頭不保存照片到相冊?
相關文章:
1. 安全性測試 - nodejs中如何防mySQL注入2. css3 - 純css實現點擊特效3. javascript - 有適合開發手機端Html5網頁小游戲的前端框架嗎?4. javascript - 關于apply()與call()的問題5. javascript - jQuery post()方法,里面的請求串可以轉換為GBK編碼么?可以的話怎樣轉換?6. javascript - axios請求回來的數據組件無法進行綁定渲染7. java - 在用戶不登錄的情況下,用戶如何添加保存到購物車?8. javascript - JS變量被清空9. Python中使用超長的List導致內存占用過大10. javascript - main head .intro-text{width:40%} main head{display:flex}為何無效?
排行榜

 網公網安備
網公網安備