文章詳情頁
javascript - 手機端打開不同頁面時分辨率不同
瀏覽:130日期:2023-01-02 15:37:03
問題描述
初學,沒用框架在嘗試自己做響應式的網頁。但是,在 手機端 出現了一個非常狗血的問題!
打開兩個網頁,變成了兩個分辨率!分別是:主頁,注冊頁。注冊頁和主頁nav和footer部分相同,所以在注冊頁的html中先引用了主頁的css,再引用注冊頁專門的css。
測試有Chrome F12下自帶的手機端模擬,和HUAWEI G7。
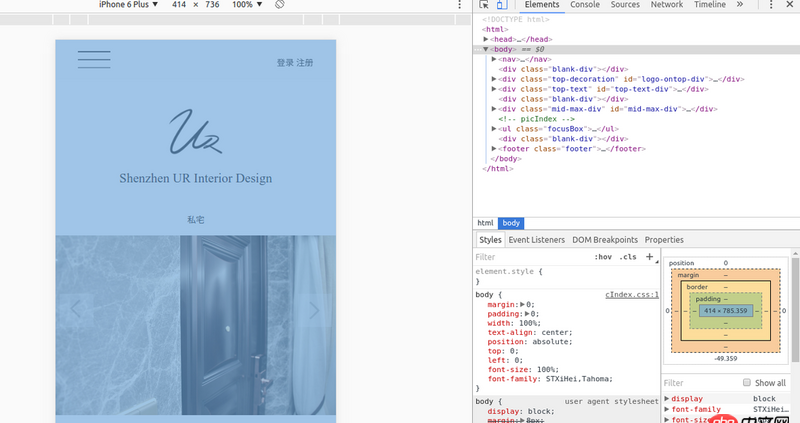
以下是Chrome手機模擬的調試截圖: 主頁
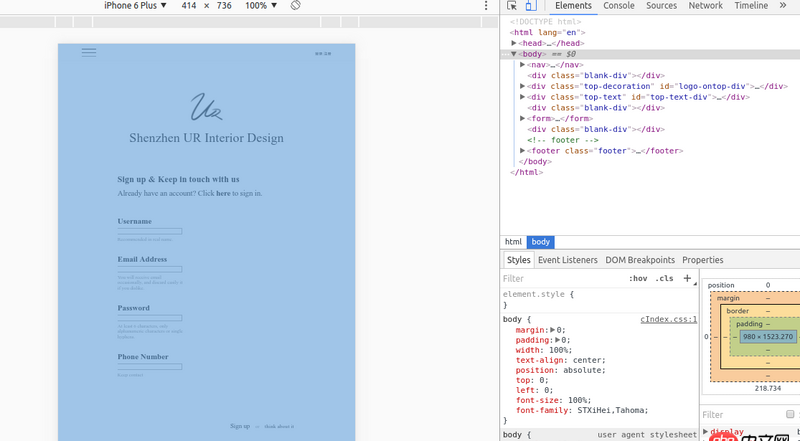
主頁 注冊頁
注冊頁
body最重要的部分也就是width,其他在圖中也能看見。
body { width:100%;}
可以在右下角看到第二個頁面整個body的分辨率都大了很多,在手機上也是這樣,請問這是為什么!
問題解答
回答1:<meta content='width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no' name='viewport'>
標簽:
JavaScript
上一條:css - The element has no supported sources.???下一條:javascript - 在網頁上用ckplayer播放m3u8格式視頻報crossdomain access denied錯誤?
相關文章:
1. apache web server 怎么限制某一個網站對服務器資源的占用?2. docker網絡端口映射,沒有方便點的操作方法么?3. docker start -a dockername 老是卡住,什么情況?4. java中返回一個對象,和輸出對像的值,意義在哪兒5. css3 - 純css實現點擊特效6. mysql - 在不允許改動數據表的情況下,如何優化以varchar格式存儲的時間的比較?7. 安全性測試 - nodejs中如何防mySQL注入8. docker - 各位電腦上有多少個容器啊?容器一多,自己都搞混了,咋辦呢?9. javascript - 關于apply()與call()的問題10. html5 - 請問現在主流的前端自動化構建工具是哪個?
排行榜

 網公網安備
網公網安備