文章詳情頁
javascript - input 怎么獲取自動填充的值
瀏覽:127日期:2022-12-31 11:34:14
問題描述
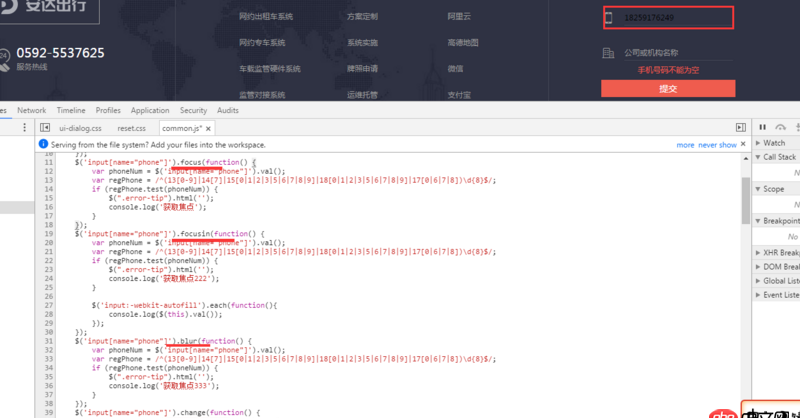
input 怎么獲取自動填充的值 現自動填充的值 校驗不到校驗錯誤提示 錯誤,然后需在選擇自動填充是也對其進行校驗,
 一開始 進行提交 提示手機號碼 不能為空自動選擇后 focus focusin change blur 都沒有觸發到
一開始 進行提交 提示手機號碼 不能為空自動選擇后 focus focusin change blur 都沒有觸發到

需要鼠標再點擊一次 會觸發到blur事件
問題解答
回答1:你是怎么校驗的?
回答2:原生就用onkeyup事件
回答3:https://github.com/tbosch/aut...
回答4:onchange事件應該可以滿足你的需求
回答5:onchange事件在焦點離開Input之后會觸發,然后獲取value
回答6:placeholder中的值? document.getElementById(’XXX’).getAttribute(’placeholder’);value值得話 document.getElementById(’XXX’).getAttribute(’value’);onchange='getDefault(this)'也可以
標簽:
JavaScript
相關文章:
1. docker網絡端口映射,沒有方便點的操作方法么?2. java - spring boot 如何打包成asp.net core 那種獨立應用?3. javascript - 關于apply()與call()的問題4. docker - 各位電腦上有多少個容器啊?容器一多,自己都搞混了,咋辦呢?5. java - 在用戶不登錄的情況下,用戶如何添加保存到購物車?6. datetime - Python如何獲取當前時間7. javascript - nginx反向代理靜態資源403錯誤?8. docker start -a dockername 老是卡住,什么情況?9. 安全性測試 - nodejs中如何防mySQL注入10. python - 調用api輸出頁面,會有標簽出現,請問如何清掉?
排行榜

 網公網安備
網公網安備