文章詳情頁
html5 - angular2如何編寫彈出框
瀏覽:85日期:2022-12-28 14:00:58
問題描述
如何用原生angular2寫彈出框,不引出jquery及任何第三方框架
問題解答
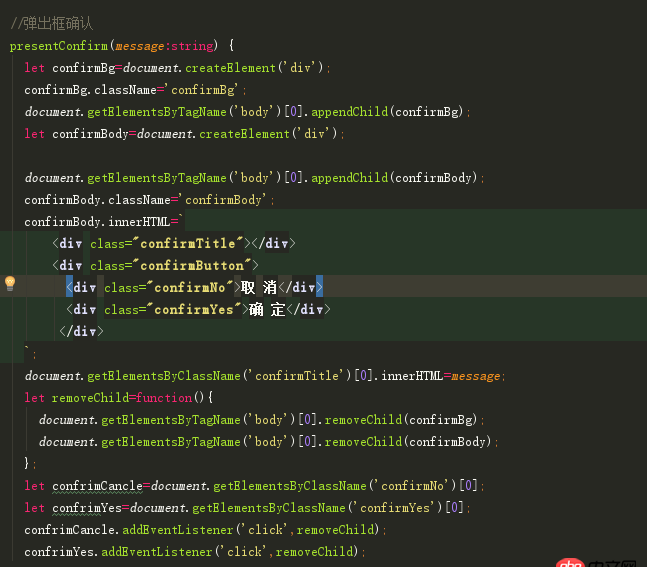
回答1:原生JS寫了下,能實(shí)現(xiàn)效果
可以寫個(gè)公共的組件調(diào)用吧
標(biāo)簽:
Html5
上一條:javascript - 一道面試題,大家看過來下一條:javascript - 關(guān)于TinyMCE在IE11上面的問題:請教如何禁止編輯框內(nèi)的元素拖動(dòng)?謝謝(用的是Angular)。
相關(guān)文章:
1. javascript - jQuery post()方法,里面的請求串可以轉(zhuǎn)換為GBK編碼么?可以的話怎樣轉(zhuǎn)換?2. javascript - 關(guān)于apply()與call()的問題3. css3 - 純css實(shí)現(xiàn)點(diǎn)擊特效4. javascript - avalon使用:duplex設(shè)置select默認(rèn)option的bug5. python - 在sqlalchemy中獲取剛插入的數(shù)據(jù)id?6. Python中使用超長的List導(dǎo)致內(nèi)存占用過大7. javascript - axios請求回來的數(shù)據(jù)組件無法進(jìn)行綁定渲染8. 安全性測試 - nodejs中如何防m(xù)ySQL注入9. javascript - 有適合開發(fā)手機(jī)端Html5網(wǎng)頁小游戲的前端框架嗎?10. html5 - 請問現(xiàn)在主流的前端自動(dòng)化構(gòu)建工具是哪個(gè)?
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備