文章詳情頁
javascript - 請問一下vue的組件切換動態效果為什么只有在chrome瀏覽器下面是正常的呢?
瀏覽:138日期:2022-12-20 09:07:23
問題描述

在其它瀏覽器下面,新的組件會先在下面出現,然后舊的組件消失,新的組件上來。本來效果應該是淡入淡出的。在chrome瀏覽器下面沒問題。但是safari、edge、360都出現這個問題了

問題解答
回答1:設置mode為out-in
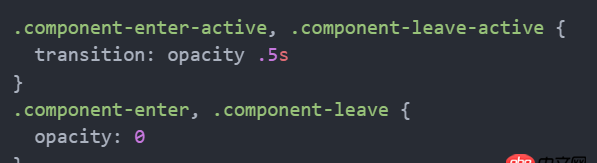
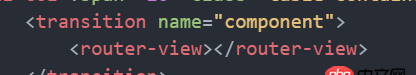
回答2:組件為組件,你寫的是樣式。老鐵,css3動畫寫標準點。這個兼容性百度吧,跟vue沒關系。是你transition沒寫兼容
標簽:
JavaScript
相關文章:
1. javascript - axios請求回來的數據組件無法進行綁定渲染2. javascript - 關于apply()與call()的問題3. javascript - JS變量被清空4. java - 在用戶不登錄的情況下,用戶如何添加保存到購物車?5. Python中使用超長的List導致內存占用過大6. javascript - 有適合開發手機端Html5網頁小游戲的前端框架嗎?7. 安全性測試 - nodejs中如何防mySQL注入8. java - spring boot 如何打包成asp.net core 那種獨立應用?9. docker綁定了nginx端口 外部訪問不到10. html - eclipse 標簽錯誤
排行榜

 網公網安備
網公網安備