文章詳情頁
javascript - vue子路由匹配渲染到頂級視圖層問題
瀏覽:131日期:2022-12-13 17:32:02
問題描述


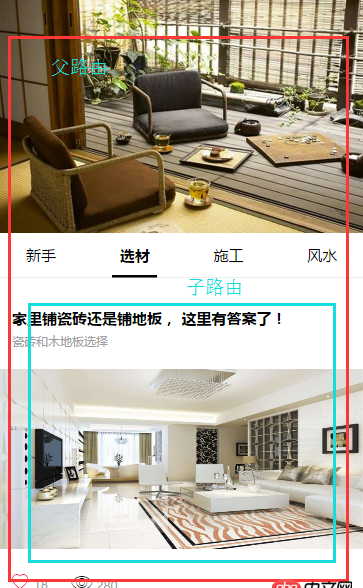
const routes = [ { path: ’/’,component: strategyIndex,children: [ { path: ’strategy/:id’, component: strategyList }, { path:’/details/:catid’,component: strategyDetails}] }, {path:’*’,redirect:’/’ }]我想將/details/:catid匹配到的路由文章詳情頁的組件渲染在router-view頂級層,但是由于是子路由,只能渲染在第二層router-view里面,有什么辦法可以解決?
問題解答
回答1:那你把它抽取出來放到第一層路由不就好了
標(biāo)簽:
JavaScript
上一條:javascript - vue有什么好的辦法返回上一個(gè)路由保持位置不變。下一條:javascript - 通過jquery動態(tài)的設(shè)置video src的值無法播放視頻?
相關(guān)文章:
1. angular.js - webpack build后的angularjs路由跳轉(zhuǎn)問題2. java - web項(xiàng)目中,用戶登陸信息存儲在session中好 還是cookie中好,取決于什么?3. 數(shù)組按鍵值封裝!4. mysql - 根據(jù)一個(gè)字段查找另一個(gè)字段重復(fù)的數(shù)據(jù)?并刪除相同的記錄,保留其中一個(gè)。5. mysql - 查詢字段做了索引為什么不起效,還有查詢一個(gè)月的時(shí)候數(shù)據(jù)都是全部出來的,如果分拆3次的話就沒問題,為什么呢。6. 這個(gè)是什么問題?7. mysql - navicat 經(jīng)常打開表一直在載入中 也不能關(guān)閉 著急解決8. 單擊登錄按鈕無反應(yīng)9. mysql 新增用戶 主機(jī)名設(shè)定 失敗10. mysql儲存json錯(cuò)誤
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備