文章詳情頁
css - H5頁面flex布局怎么兼容華為
瀏覽:108日期:2022-12-13 15:18:56
問題描述
最近做個項目是移動端的網頁,突然發現在華為默認的瀏覽器中支持flex布局,需要兼容。查過資料后能兼容一個網頁,但是其他的兼容不了,不知道為啥,可能是我哪里寫錯了,但是我沒發現哪里錯了,心很累。附上代碼,請各位大神指正
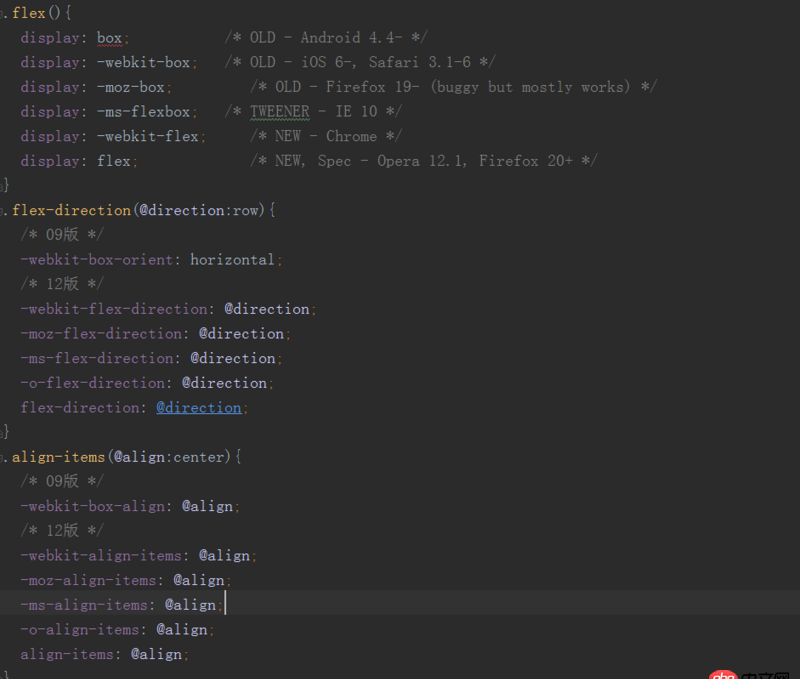
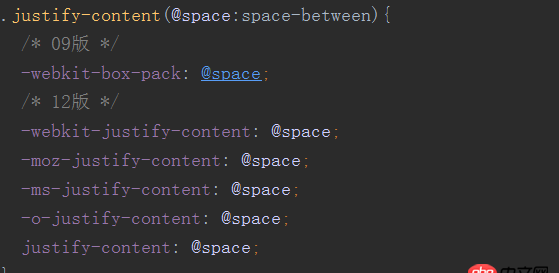
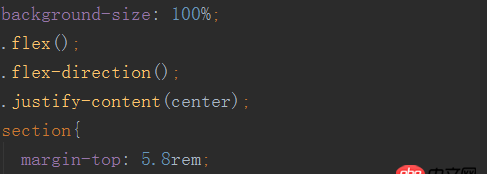
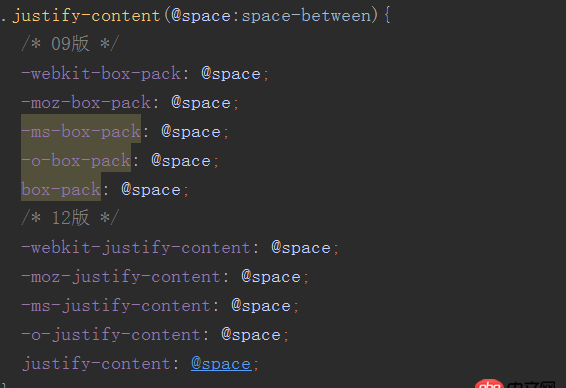
這個是flex布局成功的less代碼


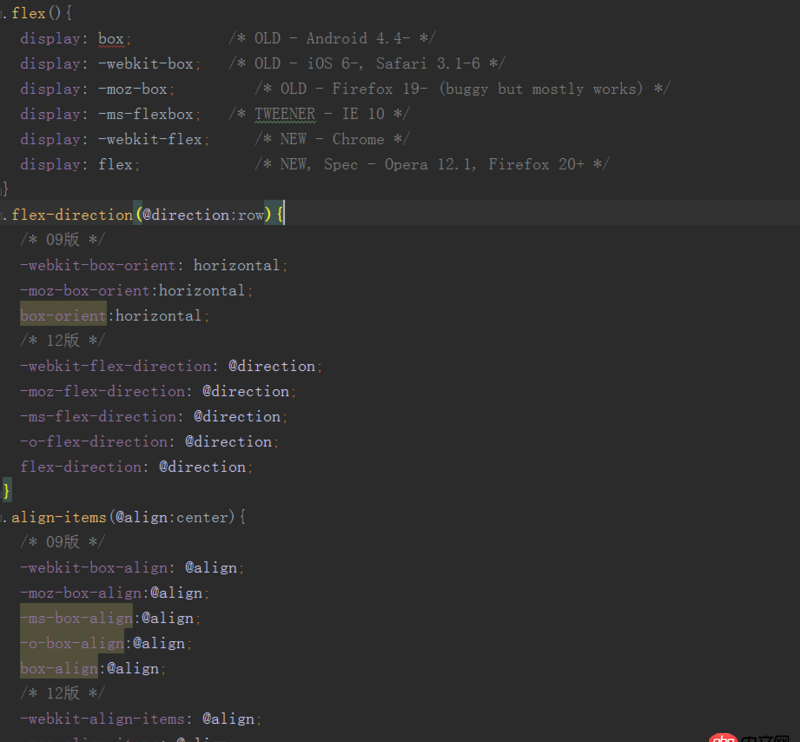
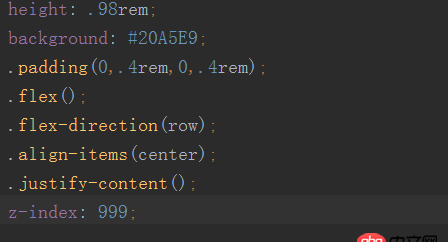
這個是失敗的,到底是為啥,我瘋了。失敗的情況就是無法換行,justify-content align-items 這兩個屬性失效,沒有一點反應


問題解答
回答1:給你兩個神器用用:
http://caniuse.com
https://github.com/postcss/au...
標簽:
CSS
相關文章:
1. 數組按鍵值封裝!2. java - web項目中,用戶登陸信息存儲在session中好 還是cookie中好,取決于什么?3. angular.js - webpack build后的angularjs路由跳轉問題4. Mysql取下一條記錄5. mysql - 查詢字段做了索引為什么不起效,還有查詢一個月的時候數據都是全部出來的,如果分拆3次的話就沒問題,為什么呢。6. mysql - 大部分數據沒有行溢出的text字段是否需要拆表7. 老師,怎么不講一次性添加多個數據8. python - linux 下用wsgifunc 運行web.py該如何修改代碼9. pdo - mysql 簡單注入疑問10. 表格對其 只涉及到對其,沒有涉及到大小,長寬還有背景色類的嗎
排行榜

 網公網安備
網公網安備