文章詳情頁
javascript - 添加靜態資源的max-age緩存后發現同一個圖片被加載多次
瀏覽:165日期:2022-12-11 16:13:58
問題描述
我在express 上配置了靜態資源緩存
app.use(express.static(path.join(__dirname, ’public’),{maxAge:604800000}));
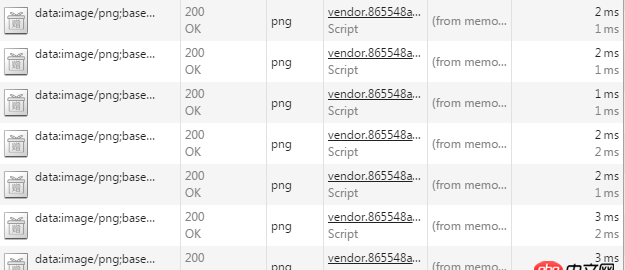
發現js或者css以及其他圖片都能正常緩存。但有一張圖片,被加載了多次。是否是緩存配置問題?

問題解答
回答1:截圖中的都是同一張圖片嗎? 都是從內存中加載,說明緩存成功了,取出多次應該是腳本文件中多次請求了該圖片。
標簽:
JavaScript
相關文章:
1. javascript - jQuery post()方法,里面的請求串可以轉換為GBK編碼么?可以的話怎樣轉換?2. javascript - 關于apply()與call()的問題3. css3 - 純css實現點擊特效4. javascript - avalon使用:duplex設置select默認option的bug5. python - 在sqlalchemy中獲取剛插入的數據id?6. Python中使用超長的List導致內存占用過大7. javascript - axios請求回來的數據組件無法進行綁定渲染8. 安全性測試 - nodejs中如何防mySQL注入9. javascript - 有適合開發手機端Html5網頁小游戲的前端框架嗎?10. html5 - 請問現在主流的前端自動化構建工具是哪個?
排行榜

 網公網安備
網公網安備