文章詳情頁
css - 對于類選擇器使用的問題
瀏覽:115日期:2022-12-06 13:00:23
問題描述
1.剛開始自學html和CSS,想在一個塊內定義兩種字體,是用了類選擇器,但是定義好后在頁面卻沒看到字體的變化(就還是默認的大小和顏色),請問是選擇器出錯還是代碼錯了???
2這是html的代碼
<p id='container'>
<p id='header'> <p id='Love Live Sunshine'> <p><h1>Love Live Sunshine</h1><hr width='960&'><p>這是一個標題!!!</p> </p> </p> </p>
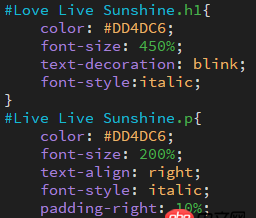
這是CSS的
拜托各位大大了
問題解答
回答1:ID少用,用也不要這么長 因為ID是唯一的,這么長沒意義, 然后h1和p前面不要加點,加點的是class選擇
回答2:空格請用 - 代替還有這個叫 ID 選擇器 類選擇器 是 class
回答3:id不要帶空格
回答4:把.改成空格就行了= =.開頭是類選擇器,你這里是要針對標簽來寫CSS的,標簽前面不要任何前綴
回答5:除了語法規范,和選擇器性質要清楚外,還有記得要引入樣式文件
標簽:
CSS
相關文章:
1. docker images顯示的鏡像過多,狗眼被亮瞎了,怎么辦?2. 關于docker下的nginx壓力測試3. nignx - docker內nginx 80端口被占用4. android - 百度地圖加載完成監聽5. dockerfile - [docker build image失敗- npm install]6. java - 阿里的開發手冊中為什么禁用map來作為查詢的接受類?7. 在windows下安裝docker Toolbox 啟動Docker Quickstart Terminal 失敗!8. docker網絡端口映射,沒有方便點的操作方法么?9. macos - mac下docker如何設置代理10. dockerfile - 我用docker build的時候出現下邊問題 麻煩幫我看一下
排行榜

 網公網安備
網公網安備