javascript - Element-UI 不能自定義樣式嗎
問(wèn)題描述
vue 文件中的關(guān)鍵代碼差不多就下面這樣
<el-form-item> <el-input v-model='form.name' auto-complete='off' placeholder='手機(jī)號(hào)郵箱用戶(hù)名' class='login-form-input'></el-input></el-form-item><style> .login-form-input .el-input__inner {border: 0 none;border-bottom: 1px solid #ccc;border-radius: 0px; }</style>
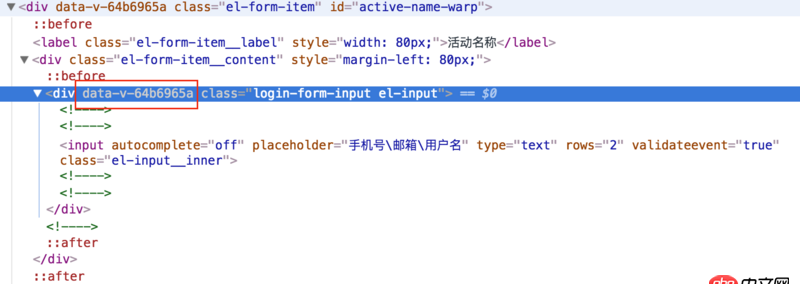
瀏覽器中渲染出來(lái)的 html

但是編譯出來(lái)的 style不知道為什么選擇器被修改了,加了個(gè)屬性選擇器。

我試了下,只要是寫(xiě)在 vue文件中的樣式,編譯出來(lái)都會(huì)加一個(gè)屬性選擇器。這怎么搞?意思是 Element-UI 只能大概定制一下主題,不能改太細(xì)節(jié)的東西?
ps:好吧,應(yīng)該是我自己搭的框架有問(wèn)題,我的鍋。因?yàn)槲矣?Element-UI 推薦的項(xiàng)目模板『element-starter』就沒(méi)問(wèn)題。但還是想問(wèn)下為什么會(huì)這樣
問(wèn)題解答
回答1:<style scoped>
回答2:肯定的一點(diǎn)是可以修改,你肯定是方法不對(duì)或者樣式優(yōu)先級(jí)沒(méi)有element定義的高
回答3:樓主想覆蓋element的樣式的話(huà),個(gè)人有那么幾點(diǎn)建議:
通用樣式的覆蓋,比如基色或者element組件通用樣式修改,可以放在一個(gè)css文件(或者是scss等),在main.js 中 import。element也提供了自定義主題的方式
非通用樣式,業(yè)務(wù)組件的樣式覆蓋可以考慮在vue單文件組件中覆蓋,此時(shí)需要注意,涉及到選擇器優(yōu)先級(jí)的問(wèn)題,部分樣式需要使用style的全局樣式(即不加scoped),使用全局樣式的時(shí)候盡量添加業(yè)務(wù)組件的根組件選擇器,以免影響其他組件中對(duì)element組件的樣式。
回答4:可以但是必須優(yōu)先級(jí)要高
回答5:看錯(cuò)了,,,
相關(guān)文章:
1. 安全性測(cè)試 - nodejs中如何防m(xù)ySQL注入2. javascript - 關(guān)于apply()與call()的問(wèn)題3. html - eclipse 標(biāo)簽錯(cuò)誤4. python 利用subprocess庫(kù)調(diào)用mplayer時(shí)發(fā)生錯(cuò)誤5. python - Pycharm的Debug用不了6. datetime - Python如何獲取當(dāng)前時(shí)間7. 請(qǐng)問(wèn)PHPstudy中的數(shù)據(jù)庫(kù)如何創(chuàng)建索引8. python - pycharm 自動(dòng)刪除行尾空格9. python文檔怎么查看?10. javascript - nginx反向代理靜態(tài)資源403錯(cuò)誤?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備