文章詳情頁
javascript - canvas clearRect 清除不成功
瀏覽:107日期:2022-12-01 10:44:22
問題描述
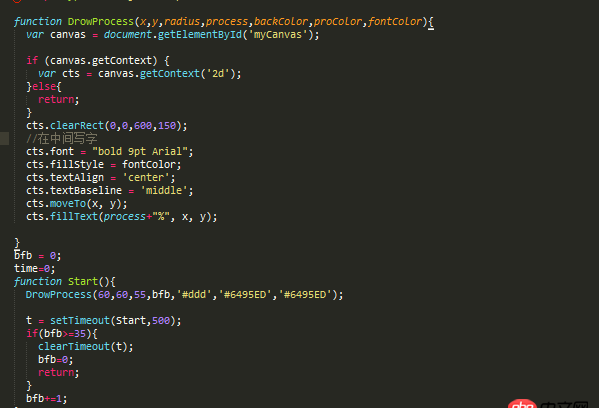
 如圖在部分安卓機不兼容,會出現的效果是,又1變成35的數字變化中,1沒有被刪除,和35重疊在一起,這個問題應該怎么解決啊演示地址如下:https://chengzhuotc.github.io...
如圖在部分安卓機不兼容,會出現的效果是,又1變成35的數字變化中,1沒有被刪除,和35重疊在一起,這個問題應該怎么解決啊演示地址如下:https://chengzhuotc.github.io...
問題解答
回答1:在moveTo的前面加個cts.save();在fillText后面加個cts.restore()試試;
回答2:你要檢查一下clearRect的范圍有沒有超出畫布的大小,如果超出的話是會有一些莫名其妙的bug。
回答3:因為canvas繪制可以重疊。可以參考下這篇博客:http://www.jianshu.com/p/2d51...這篇博客里在每次繪制前都會使用clearRect()清除原先的矩形,你可以類似得在每次繪制文字前,清除原先文字。但是我查了canvas的api后發現,filltext()沒有對應的clear方法,也可能是我沒找到。所以建議你試一下:在每次繪制前,都繪制一個' '空字符串,即在cts.fillText(process+'%',x,y)前加一句cts.fillText(' '+'%',x,y)覆蓋掉之前寫的字再重寫。希望能幫到你~
標簽:
JavaScript
相關文章:
1. javascript - axios請求回來的數據組件無法進行綁定渲染2. javascript - main head .intro-text{width:40%} main head{display:flex}為何無效?3. java - 在用戶不登錄的情況下,用戶如何添加保存到購物車?4. javascript - JS變量被清空5. javascript - jQuery post()方法,里面的請求串可以轉換為GBK編碼么?可以的話怎樣轉換?6. Python中使用超長的List導致內存占用過大7. css3 - 純css實現點擊特效8. 安全性測試 - nodejs中如何防mySQL注入9. javascript - 關于apply()與call()的問題10. javascript - 有適合開發手機端Html5網頁小游戲的前端框架嗎?
排行榜

 網公網安備
網公網安備