javascript - js中關于閉包的問題,昨晚糾結到了現在,已經快死了
問題描述


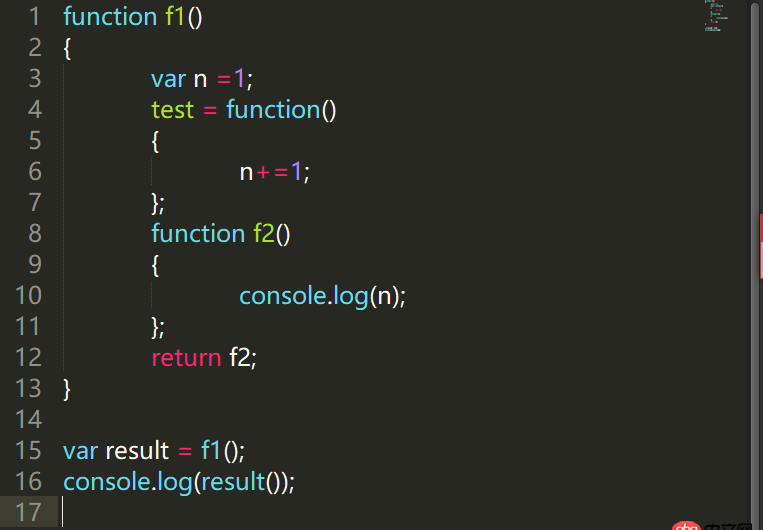
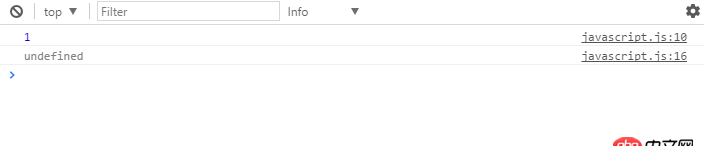
因為剛剛開始學習閉包很多地方沒能理解到,如圖所示在控制臺中的 undefined是如何得到的? 我只執行了返回函數呀,為什么會有兩個執行結果?請大佬們詳解下~
問題解答
回答1:你可以重最低下兩段代碼可以說起var result = f1(); 變量指向函數console.log(result()) 其實可以轉話為 f1()()即函數執行 f1()返回的函數,即f2() 所以首先會執行 f1()下的f2() 函數 再執行f1()所以首先console.log(n) 即1在執行函數f1()時候return f2 ,但由於函數沒有對返回值,所以打印出undefined
回答2:實質上就是
var n = 1;function f2() { console.log(n);}console.log(f2())
因為你f2并沒有返回值,所以就是undefined
回答3:console.log(result()) 先輸出1, 因為result()調用了f2()在輸出undefined, 因為result()沒有返回值
回答4:http://www.liaoxuefeng.com/wi...
建議你看下這個
回答5:首先 result=f1(); 此時result=f2;然后console.log(result());先執行result也就是f2 打印了n的值因為你沒有執行test,所以n為1所以打印的是 1 然后 執行 console.log(result());因為result()沒有返回值所以是undefined。
回答6:console.log(console.log())肯定是undefined,大兄弟

 網公網安備
網公網安備