javascript - 這種布局該怎么實現最自然?
問題描述
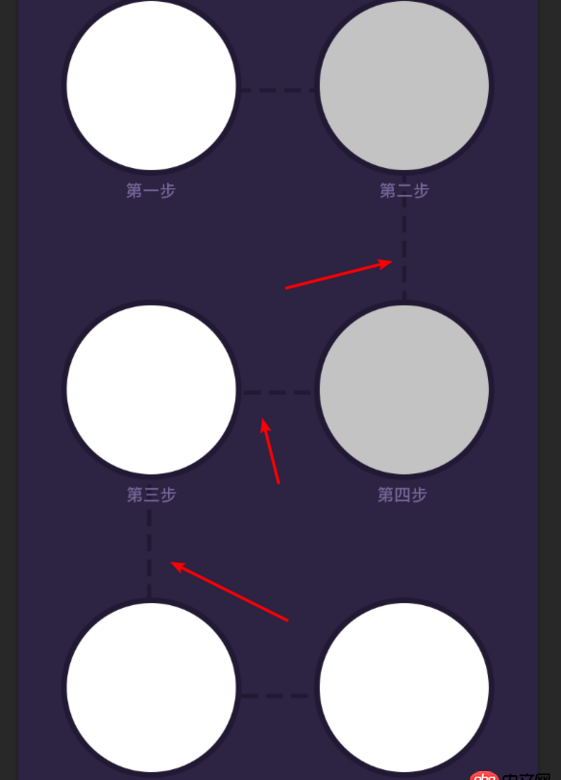
如下圖

問題解答
回答1:將每四個圈看作一個矩形的四個頂點,虛線則可以用 border-style dashed 來實現。
然后整個頁面就是由一個個這樣的矩形豎向堆起來,每個矩形里放兩個頂點,分別絕對定位放到矩形的左上角和右上角。
https://codepen.io/straybugs/...
回答2:沒有純橫豎的遞進關係,看起來十分彆扭。各層的關係不是用指針去關聯而是看下面的步數,差評。而且出現兩個暗背景流程說明,不知用意總體體驗太差,尤其說明流程左右太狹隘,好影響用戶的關注。
回答3:background-imagecanvas偽類
回答4:如果固定寬度我可能會把線條丟到背景里去,哈哈哈
回答5:width || height : calc 動態計算線條寬度, 這個黑色線條可以使用偽元素,::before ::after 他們的父類都是宿主元素. canvas我感覺有點大材小用,用css完全可以實現。
回答6:1.帶圖切是一種辦法。2.或者用布局的額外p做定位,用border:1px dashed #000,來做樣式。。即可。3.用css偽類來實現。
回答7:如果是IE8以后的瀏覽器用偽類來實現
p:after { content : ''; display : block; position:absolute; background : url(); //把圖片換好就行,如果支持css3的話一張圖片就行了,可以自行旋轉}
如果兼容以前的瀏覽器就只能用p來模擬一波了,看你個人需求。
回答8:支持用 canvas 的同學,退一步可以用圖片來切圖。
回答9:先使用ul li float浮動,再寫一個類.bg{position:relitive},寫倆個偽類,分別為橫線和豎線,根據設計稿進行定位就好了
相關文章:
1. angular.js - webpack build后的angularjs路由跳轉問題2. java - web項目中,用戶登陸信息存儲在session中好 還是cookie中好,取決于什么?3. 數組按鍵值封裝!4. mysql - 根據一個字段查找另一個字段重復的數據?并刪除相同的記錄,保留其中一個。5. mysql - 查詢字段做了索引為什么不起效,還有查詢一個月的時候數據都是全部出來的,如果分拆3次的話就沒問題,為什么呢。6. 這個是什么問題?7. mysql - navicat 經常打開表一直在載入中 也不能關閉 著急解決8. 單擊登錄按鈕無反應9. mysql 新增用戶 主機名設定 失敗10. mysql儲存json錯誤

 網公網安備
網公網安備