javascript - vuejs中實(shí)現(xiàn)列表單選(樣式改變)
問(wèn)題描述
初始選中第一個(gè)
但現(xiàn)在選中另一個(gè)其他被選中的不取消選中樣式
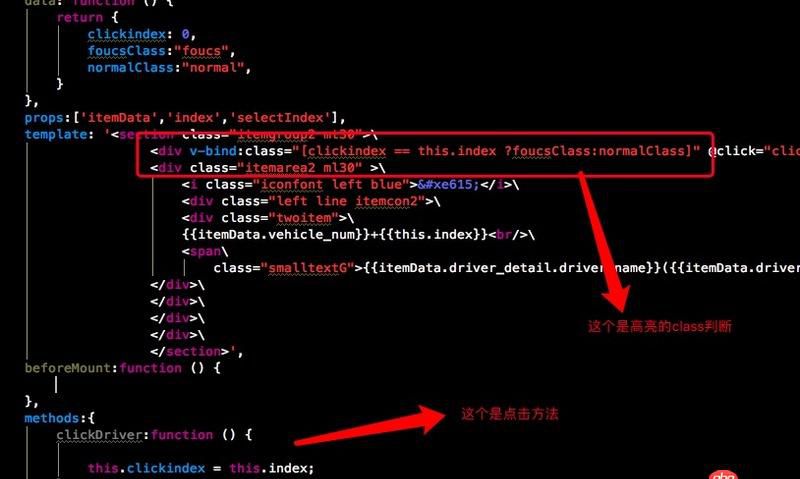
代碼如下
請(qǐng)問(wèn)是哪里出了問(wèn)題,我的理解是改變了clickindex后界面重新渲染,然后其它c(diǎn)ell的index和clickindex不等則會(huì)賦予正常的樣式,但好像并不是這樣
問(wèn)題解答
回答1:這個(gè) clickindex 和 this.index 都是在列表項(xiàng)的組件上的吧?所以導(dǎo)致的問(wèn)題。
應(yīng)該把clickindex保存在列表那個(gè)組件上,然后通過(guò)props傳進(jìn)列表項(xiàng)中。而點(diǎn)擊事件則應(yīng)冒泡到列表組件中,然后讓列表組件修改clickindex。
回答2:vue 是用數(shù)據(jù)驅(qū)動(dòng)試圖的 methods: {
incrementTotal: function (a) { for(let i=0;i<this.list.length;i++){ if(i==(a-1)){ this.list[i].Active=true }else { this.list[i].Active=false } } } 這事我寫的方法
相關(guān)文章:
1. 數(shù)組按鍵值封裝!2. angular.js - webpack build后的angularjs路由跳轉(zhuǎn)問(wèn)題3. java - web項(xiàng)目中,用戶登陸信息存儲(chǔ)在session中好 還是cookie中好,取決于什么?4. 老師,怎么不講一次性添加多個(gè)數(shù)據(jù)5. mysql - 查詢字段做了索引為什么不起效,還有查詢一個(gè)月的時(shí)候數(shù)據(jù)都是全部出來(lái)的,如果分拆3次的話就沒(méi)問(wèn)題,為什么呢。6. mysql - 大部分?jǐn)?shù)據(jù)沒(méi)有行溢出的text字段是否需要拆表7. pdo - mysql 簡(jiǎn)單注入疑問(wèn)8. Mysql取下一條記錄9. 表格對(duì)其 只涉及到對(duì)其,沒(méi)有涉及到大小,長(zhǎng)寬還有背景色類的嗎10. mysql - SQL分組排序、隨機(jī)問(wèn)題?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備