javascript - 關(guān)于表格與表單的關(guān)聯(lián)等問題
問題描述

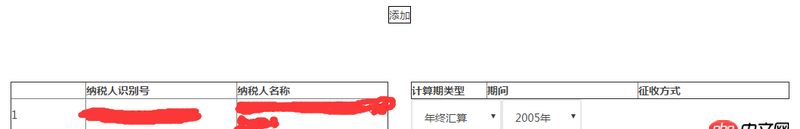
如圖:目的: 1.點(diǎn)擊上方添加按鈕,左側(cè)表格添加一欄trtd,添加的trtd的內(nèi)容是在一個(gè)對(duì)象里,我直接有存儲(chǔ)。(已實(shí)現(xiàn))2.在選中左側(cè)某一項(xiàng)表格的trtd時(shí),可以在右側(cè)添加trtd(右側(cè)的添加按鈕還沒寫)(我不知道是不是trtd,因?yàn)楦杏Xselect好像不能在表格里嵌套)。(未實(shí)現(xiàn),我沒有思路,不知道表格怎么選中,也不知道怎么與右側(cè)關(guān)聯(lián))3.在右側(cè)選擇完各種選項(xiàng)時(shí),選到的信息能夠傳遞回左側(cè)。(這個(gè)我也沒實(shí)現(xiàn),同樣是沒思路)
要求:不要用各種亂七八糟框架,基本上只能用js,jq實(shí)現(xiàn)。
代碼如下:
<button>添加</button><table border='1px solid #000'><thead> <tr><th style='width:100px;'></th><th style='width:200px;'>納稅人識(shí)別號(hào)</th><th style='width:200px;'>納稅人名稱</th> </tr></thead><tbody id='a'> <!-- 點(diǎn)擊上方添加按鈕,在這里創(chuàng)建trtd --></tbody></table><!-- 右側(cè)部分 --><form action='' style='width:600px;float:right;margin-right:590px;margin-top:100px;'> <table border='1px solid #000'><thead> <tr><th style='width:100px;'>計(jì)算期類型</th><th style='width:200px;'>期間</th><th style='width:200px;'>征收方式</th> </tr></thead><tbody></tbody> </table> <!-- 右側(cè)下邊的添加的下拉菜單 --> <p id='area'><select id='zType_time'></select><select id='zType_years'></select><select id='month_quarter'></select> </p></form><script> //這個(gè)是上邊添加按鈕,點(diǎn)擊后為左側(cè)添加一個(gè)表格的trtd。 $(’button’).on(’click’,function(){//左側(cè)添加的表格的內(nèi)容在這個(gè)對(duì)象hahaha里。var hahaha = { num:'1', codes:'123456789', company:'啦啦啦啦啦'}var aaa = $(’<tr><td>’+hahaha.num+’</td><td>’+hahaha.codes+’</td><td>’+hahaha.company+’</td></tr>’);var bbb = $(’#a’);bbb.append(aaa); })</script>
問題解答
回答1:小要點(diǎn):1.select可以嵌套在td內(nèi)2.“表格選中”:我解讀為元素獲取和失去焦點(diǎn),可以用jquery的focus(),blur()
具體內(nèi)容:1.“右側(cè)的添加按鈕”:點(diǎn)擊后你想出現(xiàn)什么效果,比如右側(cè)表格空白的一行,還是顯示裝有select的一行表示?2.“表格選中,與右側(cè)關(guān)聯(lián)”:你需要關(guān)聯(lián)什么?實(shí)現(xiàn)什么效果?3.“在右側(cè)選擇完各種選項(xiàng)時(shí),選到的信息能夠傳遞回左側(cè)”:你選擇的選項(xiàng)值,需要傳回左側(cè)表格的什么地方? (圖片所示,左側(cè)表格的安排只有納稅人的識(shí)別號(hào)和名稱)
相關(guān)文章:
1. 為什么autoloader.php文件能知道 $className 代表test2. node.js - win7下,npm 無(wú)法下載依賴包,淘寶鏡像也裝不上,求幫忙???3. Python中使用超長(zhǎng)的List導(dǎo)致內(nèi)存占用過(guò)大4. 為什么學(xué)習(xí)PHP5. javascript - axios請(qǐng)求回來(lái)的數(shù)據(jù)組件無(wú)法進(jìn)行綁定渲染6. pdo - mysql 簡(jiǎn)單注入疑問7. android - 微信登陸不回調(diào)問題8. python - 關(guān)于爬取網(wǎng)站,下載圖片的時(shí)候碰到網(wǎng)址結(jié)構(gòu)問題卡住9. python - matplotlib安裝之后使用出錯(cuò)10. javascript - vue項(xiàng)目里的package.json

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備