文章詳情頁
javascript - canvas設計鼠標畫圖功能一筆畫出多條并行彩色線條
瀏覽:122日期:2022-11-20 11:10:47
問題描述
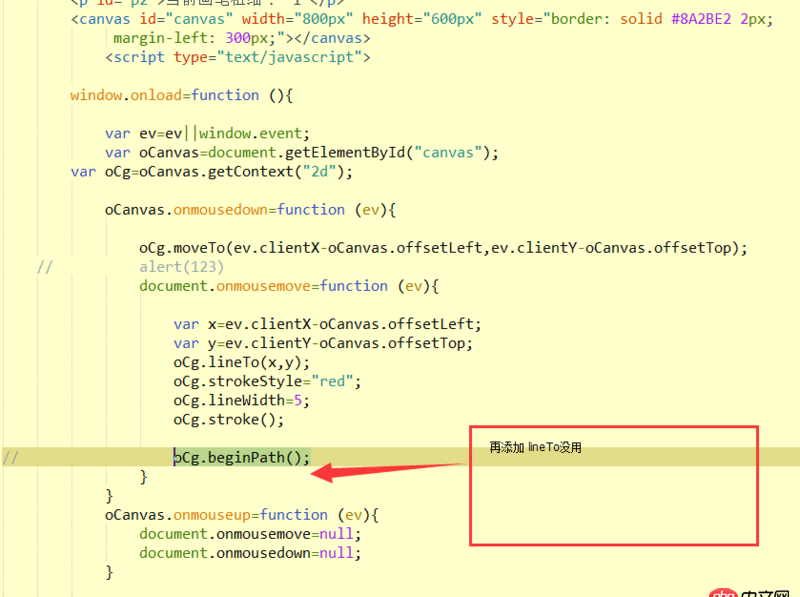
1.canvas設計鼠標畫圖功能一筆畫出多條并行彩色線條2.試過在鼠標事件添加 繪圖 oCg.beginPath();但是事件會被覆蓋。3.相同添加重復畫布,但是畫布覆蓋了。
問題解答
回答1:畫圖前調用save(),結束后restore()
標簽:
JavaScript
相關文章:
1. python文檔怎么查看?2. python - pycharm 自動刪除行尾空格3. 安全性測試 - nodejs中如何防mySQL注入4. python - pandas按照列A和列B分組,將列C求平均數,怎樣才能生成一個列A,B,C的dataframe5. python - Pycharm的Debug用不了6. html - eclipse 標簽錯誤7. python 利用subprocess庫調用mplayer時發生錯誤8. 請問PHPstudy中的數據庫如何創建索引9. datetime - Python如何獲取當前時間10. javascript - 有適合開發手機端Html5網頁小游戲的前端框架嗎?
排行榜

 網公網安備
網公網安備