文章詳情頁
javascript - bootstrap時間選擇器css定位控制?
瀏覽:125日期:2022-11-19 17:58:58
問題描述
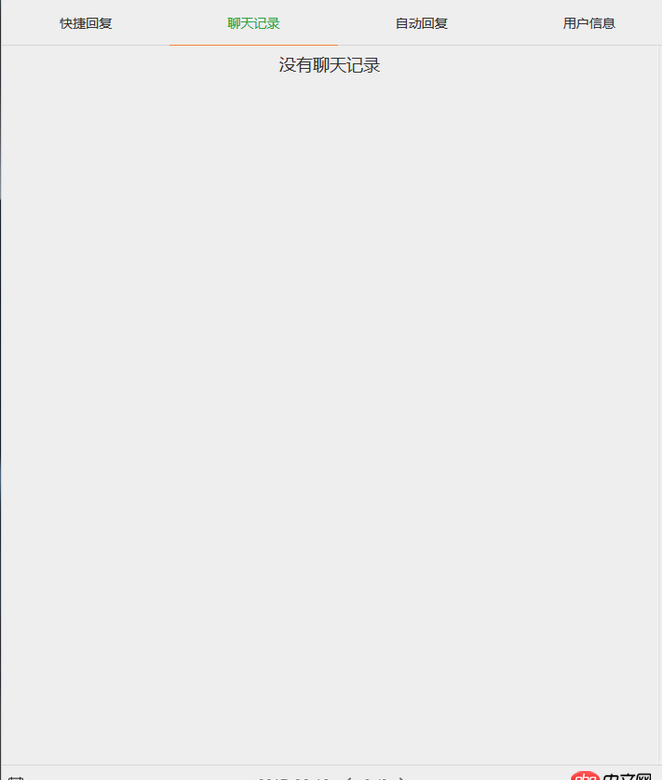
 bootstrap時間選擇器怎么讓它定位到按鈕的上面。
bootstrap時間選擇器怎么讓它定位到按鈕的上面。
問題解答
回答1:pickerPosition — 選擇框位置屬性
String類型 默認值:’bottom-right’
還支持 : ’bottom-left’,’top-right’,’top-left’
可以試試看,他拿出位置會發生變化。
回答2:你應該貼個Demo上來,只發圖片的話大家都沒法給你說明白。
標簽:
JavaScript
相關文章:
1. 數組按鍵值封裝!2. java - web項目中,用戶登陸信息存儲在session中好 還是cookie中好,取決于什么?3. angular.js - webpack build后的angularjs路由跳轉問題4. Mysql取下一條記錄5. mysql - 查詢字段做了索引為什么不起效,還有查詢一個月的時候數據都是全部出來的,如果分拆3次的話就沒問題,為什么呢。6. mysql - 大部分數據沒有行溢出的text字段是否需要拆表7. 老師,怎么不講一次性添加多個數據8. python - linux 下用wsgifunc 運行web.py該如何修改代碼9. pdo - mysql 簡單注入疑問10. 表格對其 只涉及到對其,沒有涉及到大小,長寬還有背景色類的嗎
排行榜

 網公網安備
網公網安備