文章詳情頁
javascript - 關(guān)于webpack打包的問題
瀏覽:146日期:2022-11-13 11:02:07
問題描述
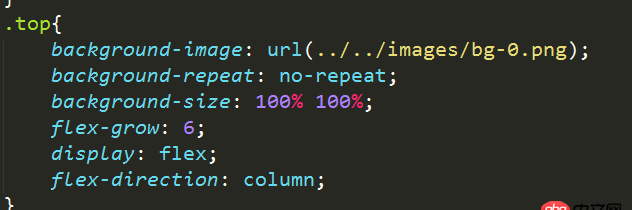
使用webpack在對靜態(tài)資源進(jìn)行打包之后,關(guān)于一些比較大的圖片資源,請問路徑如何設(shè)置。
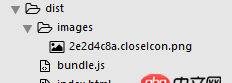
因?yàn)樵陂_發(fā)的時(shí)候使用了相對路徑查找資源,而且這張圖片比較大,不能打包到bundle.js中。
然后把項(xiàng)目放到服務(wù)器里的時(shí)候,資源就找不到了,請問如何設(shè)置才能正常打包,正常引用。我嘗試將url(../../images/bg-0.png)修改成我服務(wù)器上的地址url(/static/images/bg-0.png)但是因?yàn)榇虬臅r(shí)候要查找路徑,這個(gè)路徑不正常,直接就不能打包了。。。。請問具體應(yīng)該怎樣設(shè)置大的圖片。
問題解答
回答1:如果圖片資源和代碼是分開的實(shí)在不行url就用全路徑吧
標(biāo)簽:
JavaScript
上一條:javascript - h5 video層級太高導(dǎo)致浮在div上面,如何解決?下一條:javascript - 關(guān)于一段 for 循環(huán)代碼執(zhí)行順序的問題
相關(guān)文章:
1. javascript - position fixed;設(shè)置了height 100 卻不是瀏覽器可視窗口的寬高,求大神釋疑。2. mysql 5個(gè)left關(guān)鍵 然后再用搜索條件 幾千條數(shù)據(jù)就會(huì)卡,如何解決呢3. javascript - 為什么在谷歌控制臺(tái) 輸出1的時(shí)候,輸出的1立馬就不見了4. android - 微信的安裝包在只編譯了armeabi,沒有armeabi-v7a,arm64-v8a,x86是如何運(yùn)行在各種處理器的手機(jī)上的?5. javascript - webpack 分割加載代碼后,react 界面不更新6. javascript - 小程序中遇到j(luò)s執(zhí)行時(shí)序問題7. javascript - js刪除頁面節(jié)點(diǎn)有何作用,直接刪除具體代碼不是一樣的效果么?8. python3.x - git bash如何運(yùn)行.bat文件?9. 按照本節(jié)給的代碼“膽小如鼠”并不能變成紅色10. mysql 字段索引的問題
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備