文章詳情頁
javascript - 如何讓移動端網(wǎng)頁的輸入框固定在底部?
瀏覽:90日期:2022-11-11 17:12:42
問題描述

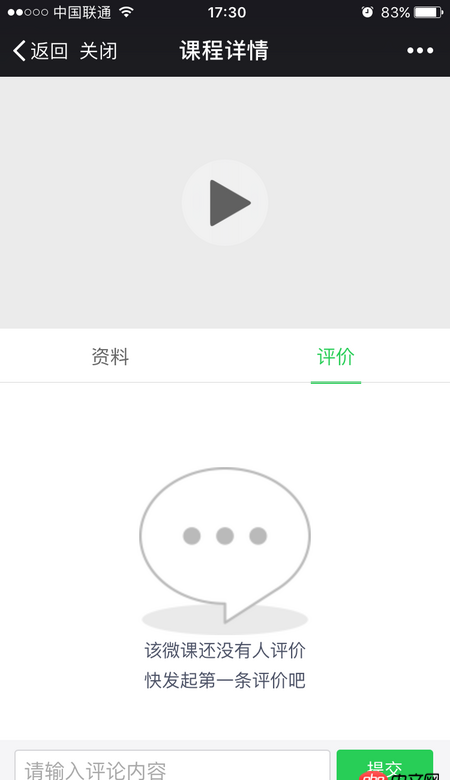
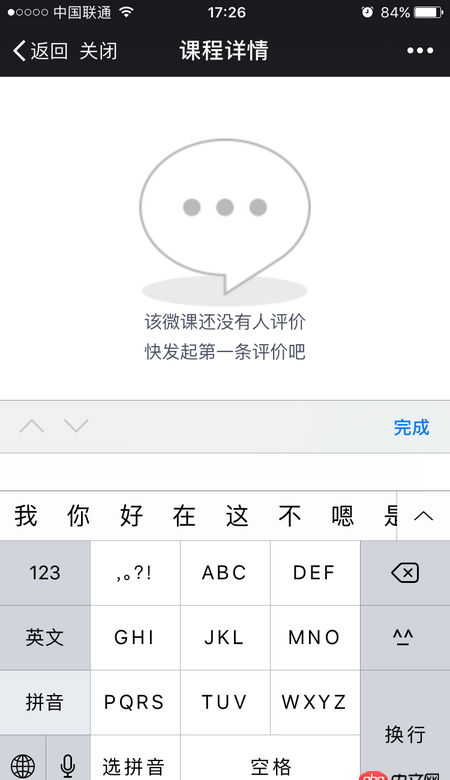
如上圖展示,在首頁上用戶點擊輸入框,彈出鍵盤,有時候會把輸入框部分遮擋住(如下圖)

目前的處理方式是,當輸入框獲得焦點后,執(zhí)行resize
$(’input’).on(’focus’ , function(){ $(window).resize();}).on(’blur’ , function() { $(window).resize();});
這么做就是為了重置窗口大小,讓本來浮動在底部的輸入框,重新定位但是效果不太好,時而生效,時而失效

像這樣的情況應該使用什么方式來更好的處理這個問題?還有在彈出鍵盤的同時,滾動頁面也能保持讓輸入?yún)^(qū)域固定在底部
目前輸入框的定位方式是:position:fixed截圖環(huán)境:ios 微信端
問題解答
回答1:輸入框 你可以使用 flex 來固定到底部試試,flex 固定到底部可查考 sticky-footer
回答2:建議你用js去計算,使用 window.innerHeight
回答3:http://www.cnblogs.com/cococe...試試這個
回答4:樓上說的對,可以用flex ,那些打廣告的都是采用這個屬性。我覺得這個能解決你的問題
回答5:地址:http://www.haorooms.com/post/...原理: ios 不要用 fixed,改使用 absolute。完。
標簽:
JavaScript
相關文章:
1. 數(shù)組按鍵值封裝!2. docker不顯示端口映射呢?3. java - 阿里的開發(fā)手冊中為什么禁用map來作為查詢的接受類?4. Docker for Mac 創(chuàng)建的dnsmasq容器連不上/不工作的問題5. python - flask _sqlalchemy 能否用中文作為索引條件6. python3.x - git bash如何運行.bat文件?7. 跟蹤器怎么開啟無反應8. 主題切換問題,用過別人的webapp在后臺切換模板主題后手機端打開網(wǎng)頁就是切換到的主題了9. clone - git sourceTree克隆倉庫時,都不停彈出Password Required彈窗,即時輸入正確的git賬號密碼還是彈出10. html5 - 使用echarts中的圖表 一個頁面導入了好幾個js圖表 實現(xiàn)echarts圖表隨著瀏覽器窗口變化而變化時出現(xiàn)了問題
排行榜

熱門標簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備