javascript - axios錯誤處理的對象error.response 是空
問題描述
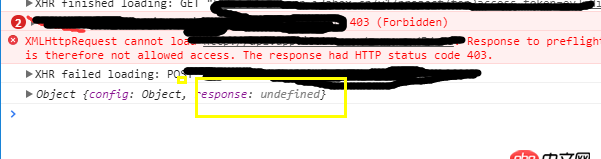
_this.$http.post(`/company/${id}/out`, { access_token: _this.access_token,}).then((res) => { let info = res;}).catch((err) => { console.log(err.response); // err.response 是 undefined})},

我想在 403 或者 401 的時候去處理這個錯誤,但是拿不到這個狀態碼。但是官網上就是這么用的。
axios.get(’/user/12345’) .catch(function (error) { if (error.response) { // The request was made and the server responded with a status code // that falls out of the range of 2xx console.log(error.response.data); console.log(error.response.status); console.log(error.response.headers); } else if (error.request) { // The request was made but no response was received // `error.request` is an instance of XMLHttpRequest in the browser and an instance of // http.ClientRequest in node.js console.log(error.request); } else { // Something happened in setting up the request that triggered an Error console.log(’Error’, error.message); } console.log(error.config); });
我的axios 的版本是 ^0.16.1。
問題解答
回答1:403不清楚,但是我記得之前我查的答案是401會被瀏覽器攔截處理掉,js拿不到
相關文章:
1. angular.js - webpack build后的angularjs路由跳轉問題2. java - web項目中,用戶登陸信息存儲在session中好 還是cookie中好,取決于什么?3. 數組按鍵值封裝!4. mysql - 根據一個字段查找另一個字段重復的數據?并刪除相同的記錄,保留其中一個。5. mysql - 查詢字段做了索引為什么不起效,還有查詢一個月的時候數據都是全部出來的,如果分拆3次的話就沒問題,為什么呢。6. 這個是什么問題?7. mysql - navicat 經常打開表一直在載入中 也不能關閉 著急解決8. 單擊登錄按鈕無反應9. mysql 新增用戶 主機名設定 失敗10. mysql儲存json錯誤

 網公網安備
網公網安備