文章詳情頁
javascript - 如何使用整個寬屏來顯示網頁?我在使用bootstrap
瀏覽:123日期:2022-11-09 16:44:36
問題描述
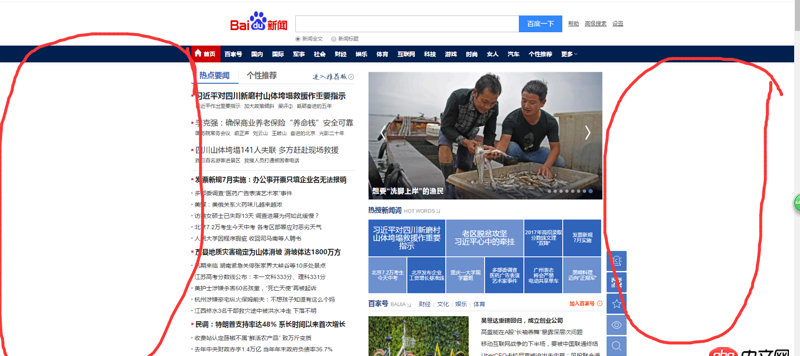
下面是一個例子,紅色部分對應現在我的網站現在的空白,我想把這部分空間也利用上,也就是把正常的結構變寬,不知道怎么做。

問題解答
回答1:將最外面的布局元素 .container 修改為 .container-fluid,就可以將固定寬度的柵格布局轉換為 100% 寬度的布局。
不止用于根元素,內部想要百分百寬的也可以。參見:http://v3.bootcss.com/css/#gr...
請注意內部 row 之類的結構也需注意。
<p class='container-fluid'> <p class='row'> <p class='col-xs-12 col-md-8'>.col-xs-12 .col-md-8</p> <p class='col-xs-6 col-md-4'>.col-xs-6 .col-md-4</p> </p></p>回答2:
將 換成 class='container-fluid'
標簽:
JavaScript
相關文章:
1. python - Pycharm的Debug用不了2. 安全性測試 - nodejs中如何防mySQL注入3. Python中使用超長的List導致內存占用過大4. javascript - axios請求回來的數據組件無法進行綁定渲染5. python - pandas按照列A和列B分組,將列C求平均數,怎樣才能生成一個列A,B,C的dataframe6. javascript - 有適合開發手機端Html5網頁小游戲的前端框架嗎?7. javascript - JS變量被清空8. java - 在用戶不登錄的情況下,用戶如何添加保存到購物車?9. javascript - 關于apply()與call()的問題10. html - eclipse 標簽錯誤
排行榜

 網公網安備
網公網安備