html - CSS中width和height屬性取值的疑問
問題描述
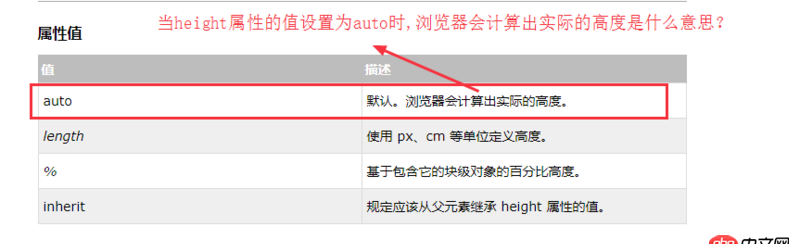
疑問1: 在w3cschool中查看width和height屬性,可以發現它們的默認值都是auto,當width或height的屬性值設置為auto時,瀏覽器會計算出實際的高度是什么意思? 下面是height的屬性取值:

疑問2:在下面的例子中,這個p盒子中沒有設置width和height屬性,那它的寬和高是由什么決定的<!DOCTYPE html><html><head> <meta charset='UTF-8'> <title>width和height</title> <style type='text/css'>.p1{ border: 2px solid skyblue;} </style></head><body> <p class='p1'>這里有些內容 </p></body></html>
問題解答
回答1:參見:https://stackoverflow.com/que...http://blog.csdn.net/wgw33536...
回答2:寬高計算水很深,規范得專門劃出一章來講述。
例子里因為 p 是 block-level 元素,他的寬度為 body 的 content box 寬度 減去 4px 的左右 border。高度由里面的文字決定,即由 line-height 和 font-size (line-height 為比值時)決定。
相關文章:
1. javascript - axios請求回來的數據組件無法進行綁定渲染2. javascript - avalon使用:duplex設置select默認option的bug3. python - pandas dataframe如何對某列的空數據位置進行update?update的函數是自定義的,參數是同一行的另外兩列數據4. html5 - 請問現在主流的前端自動化構建工具是哪個?5. javascript - jQuery post()方法,里面的請求串可以轉換為GBK編碼么?可以的話怎樣轉換?6. java中返回一個對象,和輸出對像的值,意義在哪兒7. css3 - 純css實現點擊特效8. 安全性測試 - nodejs中如何防mySQL注入9. javascript - 關于apply()與call()的問題10. javascript - 有適合開發手機端Html5網頁小游戲的前端框架嗎?

 網公網安備
網公網安備