文章詳情頁
布局 - android 微信切換欄
瀏覽:147日期:2022-10-01 13:25:14
問題描述
想請問一下怎么實現Android類似微信那種切換界面,只要求個思路
就是下面幾個圖標,然后點不同的圖標仿佛只有圖標欄上方改變了,圖標欄一直保持不變
問題解答
回答1:官方文檔有介紹,可以很方便的實現:https://developer.android.goo...
也可以自己寫
<LinearLayout> <TitleView></TitleView> <ContentView></ContentView> <TabView></TabView></LinearLayout>
Tab 切換時,修改下 Title即可。
原來郭霖分享過,Android ActionBar應用實戰,高仿微信主界面的設計,可以參考下。回答2:
搜索底部導航欄,網上各種實現方法。或者你可以用Android自帶的Bottom Navigation。也會有類似的效果。
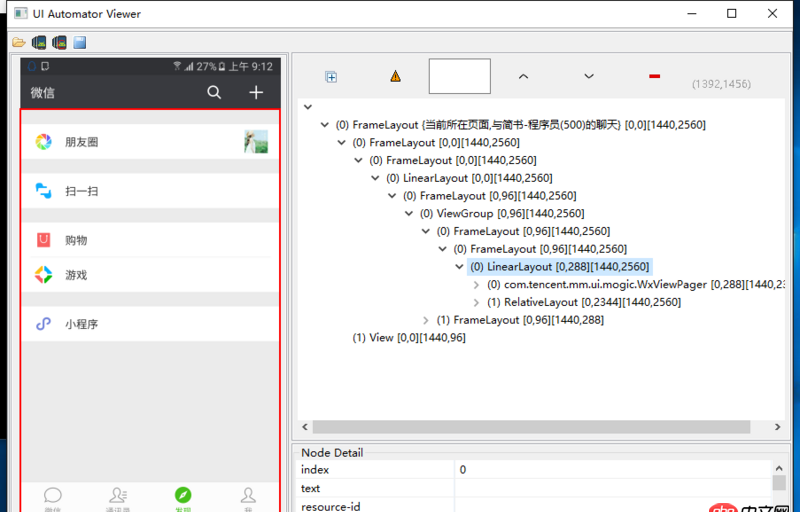
回答3:剛剛把微信的ui分析了下:

可以看到微信的UI在整體上分兩層,上面一層只有標題(貼著頂部),下面一層是一個線性布局,里面有一個com.tencent.mm.ui.mogic.WxViewPager也就是微信自定義的Viewpager,和一個底部指示器了.布局很簡單,話說,微信ui一直簡潔到簡陋...
回答4:你可以看下這篇文章https://segmentfault.com/a/11...
回答5:一個典型的類似實現是TabLayout + ViewPager
標簽:
微信
相關文章:
1. JavaScript將.apply()與'new'運算符配合使用這可能嗎?2. angular.js - webpack build后的angularjs路由跳轉問題3. java - Activity中的成員變量被賦值之后,Activity被回收的時候內存才會被釋放嗎4. java - web項目中,用戶登陸信息存儲在session中好 還是cookie中好,取決于什么?5. 為什么 必須在<ul> 下建立 <li> 在建<a>?6. 請求一個數據返回內容為空或者錯誤如何再次請求幾次7. 老師,flex-shrink: 1; 按視頻操作,不會自動縮放8. 為什么bindClass訪問不了的?9. Discuz! Q 有人用過嗎?10. 我寫的哪里有錯?請大神幫忙查看一下。
排行榜

 網公網安備
網公網安備