文章詳情頁
css3 - 微信前端頁面遇到的transition過渡動畫的bug
瀏覽:201日期:2022-06-25 09:02:37
問題描述
在做一個微信移動端頁面的時候遇到這么個問題,簡單描述一下,就是:頁面左側有一個側滑菜單,我需要實現菜單滑出來之后,頁面內容左邊增加內部白,相當于頁面寬度壓縮一部分。現在效果是,如果頁面中文字太多,菜單滑出來之后文字不會自動換行,直接超出后隱藏了的效果。我想實現文字也會自動換行,不知該如何解決。
問題描述有點啰嗦,直接給出demo鏈接吧(掃碼可以再微信上看效果):transition過渡動畫bug
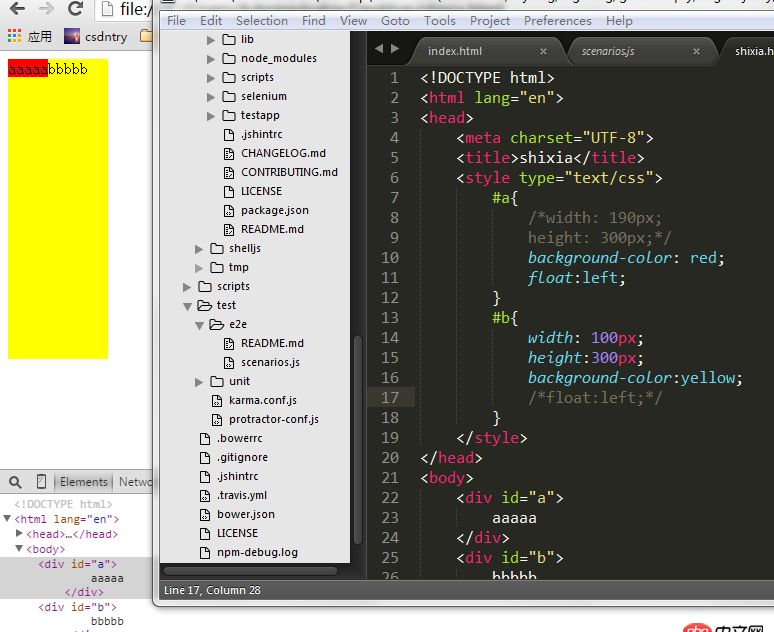
補充一下效果截圖對比。 chrome上的效果,圖片文字都沒問題
chrome上的效果,圖片文字都沒問題
 微信上面效果,圖片沒問題,但是文字沒有自動換行。
微信上面效果,圖片沒問題,但是文字沒有自動換行。
這個bug只有在微信內置瀏覽器或Android Browser才會出現,測試chrome和蘋果上沒有問題,請問如何解決?
ps:微信內置瀏覽器內核是使用的操作系統瀏覽器內核吧?
問題解答
回答1:微信使用的是X5內核吧
回答2:代碼沒有問題,p元素也沒有設置高度,估計還是和x5 webview有關。ps:基于webview開發頁面很多坑
回答3:我覺得這種問題,就是騰訊X5內核的問題,對一些css3的解析不符合標準?不想糾結了。
回答4:加上背景~應該可以
標簽:
微信
相關文章:
1. angular.js - webpack build后的angularjs路由跳轉問題2. java - web項目中,用戶登陸信息存儲在session中好 還是cookie中好,取決于什么?3. 數組按鍵值封裝!4. mysql - 根據一個字段查找另一個字段重復的數據?并刪除相同的記錄,保留其中一個。5. mysql - 查詢字段做了索引為什么不起效,還有查詢一個月的時候數據都是全部出來的,如果分拆3次的話就沒問題,為什么呢。6. 這個是什么問題?7. mysql - navicat 經常打開表一直在載入中 也不能關閉 著急解決8. 單擊登錄按鈕無反應9. mysql 新增用戶 主機名設定 失敗10. mysql儲存json錯誤
排行榜

 網公網安備
網公網安備