文章詳情頁
css3 - 微信小程序開發問題
瀏覽:114日期:2022-06-25 08:19:58
問題描述
最近開始開發小程序,由于覺得官方放出的部分組件樣式太丑,決定引入微信官方出的微UI來進行樣式美化,結果發現編輯器里面沒法支持css3的屬性選擇器(*[^])、相鄰兄弟選擇器(+)、后代選擇器(>).不知道是由于編輯器原因無法解析,還是真的沒法支持。微UI不知道有人遇到過類似問題沒
問題解答
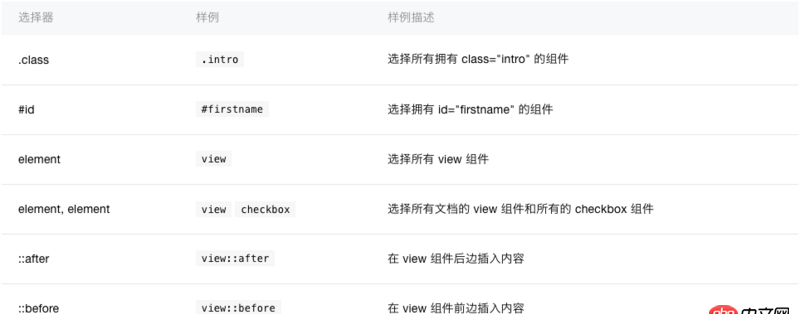
回答1:小程序wxss文檔;小程序官方目前僅支持部分選擇器,如圖:
標簽:
微信
相關文章:
1. javascript - vue-cli proxyTable怎么配置2. java - 安裝visibroker時報錯3. css3 - 頁面布局問題4. css3 - css做動畫效果5. javascript - 關于nodejs處理并發的一點小疑惑6. windows - idea提示錯誤:java.lang.ClassNotFoundException: com.mysql.jdbc.Driver7. java - 怎樣才算是一個內部類8. java - 部署web項目時無法省略項目名?9. java-ee - JAVA8 lambdas表達式 改變外面變量的值10. java - svn導下來的項目,web-inf下怎么沒有lib文件呀?
排行榜

 網公網安備
網公網安備