javascript - 百度echarts圖表如何修改
問題描述
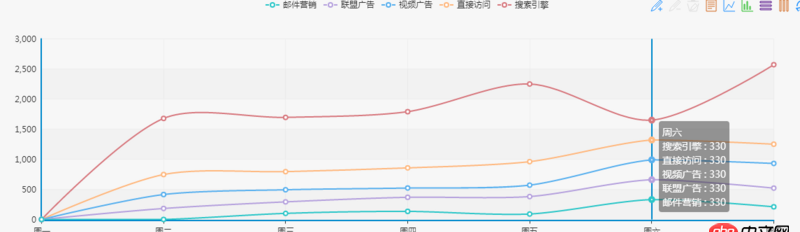
用echarts圖表中的折線圖來做統計分析。發現相同的數據,線條不相交,這是什么問題。請教大神?
如圖星期六的數據都是330。可是五條線就是不相交
<script src='http://www.4tl426be.cn/Public/Admin/echarts/dist/echarts.js'></script><script type='text/javascript'>require.config({
paths: { echarts: ’/Public/Admin/echarts/dist’}
});
require(
[ ’echarts’, ’echarts/chart/line’],function (ec) { var myChart = ec.init(document.getElementById(’tubiao’)); var option = {tooltip : { trigger: ’axis’},legend: { data:[’郵件營銷’,’聯盟廣告’,’視頻廣告’,’直接訪問’,’搜索引擎’]},toolbox: { show : true, feature : {mark : {show: true},dataView : {show: true, readOnly: false},magicType : {show: true, type: [’line’, ’bar’, ’stack’, ’tiled’]},restore : {show: true},saveAsImage : {show: true} }},calculable : true,xAxis : [ {type : ’category’,boundaryGap : false,data : [’周一’,’周二’,’周三’,’周四’,’周五’,’周六’,’周日’] }],yAxis : [ {type : ’value’ }],series : [ {name:’郵件營銷’,type:’line’,stack: ’總量’,data:[0, 132, 101, 134, 90, 330, 210] }, {name:’聯盟廣告’,type:’line’,stack: ’總量’,data:[0, 182, 191, 234, 290, 330, 310] }, {name:’視頻廣告’,type:’line’,stack: ’總量’,data:[0, 232, 201, 154, 190, 330, 410] }, {name:’直接訪問’,type:’line’,stack: ’總量’,data:[0, 332, 301, 334, 390, 330, 320] }, {name:’搜索引擎’,type:’line’,stack: ’總量’,data:[0, 932, 901, 934, 1290, 330, 1320] }]
};
myChart.setOption(option); }
);
</script>
問題解答
回答1:把series 里的所有 stack: ’總量’,這條配置 刪除掉
回答2:那肯定是你那里弄錯了唄,你代碼不貼出來,誰知道呢
回答3:我覺得是:Y軸賦值的時候 是正確的;你自定義label的時候弄錯了,都寫成同一個了。
相關文章:
1. docker網絡端口映射,沒有方便點的操作方法么?2. css - chrome下a標簽嵌套img 顯示會多個小箭頭?3. vim - docker中新的ubuntu12.04鏡像,運行vi提示,找不到命名.4. javascript - 網頁打印頁另存為pdf的代碼一個問題5. java中返回一個對象,和輸出對像的值,意義在哪兒6. mysql - 在不允許改動數據表的情況下,如何優化以varchar格式存儲的時間的比較?7. css3 - 純css實現點擊特效8. javascript - 關于apply()與call()的問題9. javascript - 有適合開發手機端Html5網頁小游戲的前端框架嗎?10. docker start -a dockername 老是卡住,什么情況?

 網公網安備
網公網安備