html5 - 百度Ueditor代碼高亮和代碼段滾動條沖突是怎么回事?
問題描述
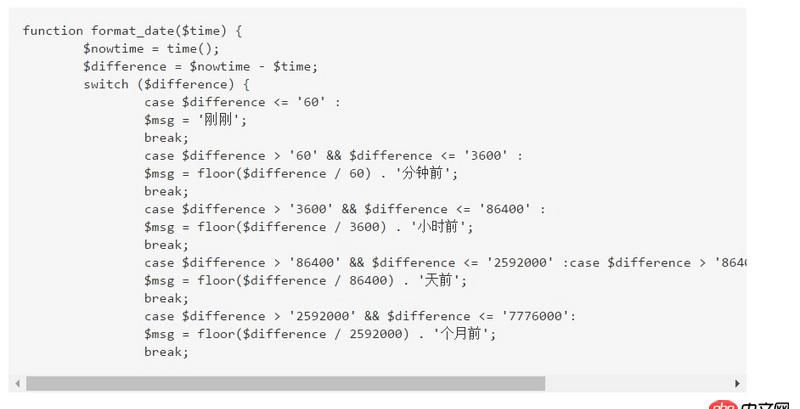
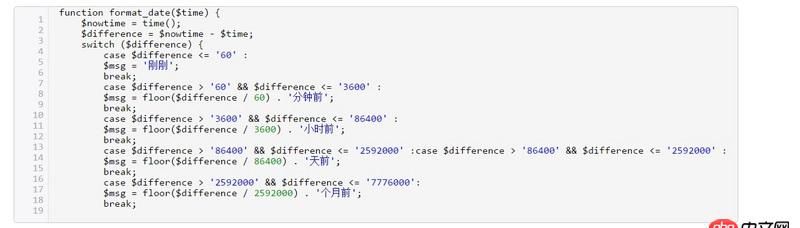
這是正常的代碼顯示(來源于數據庫),此時未開啟高亮顯示
根據文檔中如下開啟高亮:
<script type='text/javascript' charset='utf-8' src='http://www.4tl426be.cn/wenda/ueditor/ueditor.all.min.js'></script><script type='text/javascript' charset='utf-8' src='http://www.4tl426be.cn/wenda/ueditor/lang/zh-cn/zh-cn.js'></script> <script> SyntaxHighlighter.all(); </script>
之后網頁顯示的代碼確實顯示出了高亮,但是失去了滾動條
請問怎么兼得高亮和滾動條?
問題解答
回答1:<script type='text/javascript' charset='utf-8' src='http://www.4tl426be.cn/wenda/ueditor/ueditor.all.min.js'></script> <script type='text/javascript' charset='utf-8' src='http://www.4tl426be.cn/wenda/ueditor/lang/zh-cn/zh-cn.js'></script> <script>
SyntaxHighlighter.all();
</script>
相關文章:
1. java - spring boot 如何打包成asp.net core 那種獨立應用?2. java - 在用戶不登錄的情況下,用戶如何添加保存到購物車?3. javascript - webpack 分割加載代碼后,react 界面不更新4. 安全性測試 - nodejs中如何防mySQL注入5. html - eclipse 標簽錯誤6. javascript - nginx反向代理靜態資源403錯誤?7. python文檔怎么查看?8. javascript - 關于apply()與call()的問題9. datetime - Python如何獲取當前時間10. android - SwipeRefreshLayout5.0以下不兼容

 網公網安備
網公網安備