angular.js - angular指令的compile的參數(tElement,tAttrs)和link中的參數(scope,iElement,iAttrs)究竟有什么區別?
問題描述
RT:自己編寫angular指令:
compile:function(tElement,tAttrs,linker){ return function(scope,iEle,iAttrs,ctrl,linker){ }}
compile函數有三個參數(tElement,tAttrs,linker),link函數有五個參數(scope,iElement,iAttrs,ctrl,linker)其中的tElement和iElement,tAttrs和iAttrs在什么情況下會不一樣?經過很多種嘗試,指令嵌套指令,都沒有發現他們有區別,但是看書上說是會不一樣的,請問在什么場景下會不一樣,有沒有栗子?
--------------------------分割線--------------------------------------看完這篇文章,文章中的levelOne嵌套levelTwo嵌套levelThree,compile和link的執行順序應該是:compile-levelOne,compile-levelTwo,compile-levelThree,即先把compile全部執行完,然后再執行link函數.但是我自己寫的這兩個指令,它的執行順序卻不是這樣的,它是先執行了外層的compile,外層的link,然后再執行內層的compile,內層的link...希望能得到大師指點,謝謝~~~
<script type='text/ng-template' id='text.html'> <p> <h3 ng-transclude></h3> </p> </script> <p cb-repeat='thing in things'> <my-widget name='code_bunny'><span>{{thing}}</span></my-widget> </p>
appModule.directive(’cbRepeat’,function(){ return {restrict:’EAC’,transclude:’element’,compile:function(tEle,tAttrs,trans){ console.log(’compile-cbRepeat’); return function(scope,iEle,iAttrs,ctrl,linker){console.log(’post-cbRepeat’);//scope.$new()創建一個作用域的子作用域//console.log(scope.$new().$parent==scope);var myLoop = iAttrs.cbRepeat, match = myLoop.match(/s*(.+)s+ins+(.*)s*/), indexString = match[1], collectionString = match[2], parentEle = iEle.parent(), elements = [];scope.$watchCollection(collectionString,function(collection){ if(elements.length>0){for(var i= 0;i<elements.length;i++){ elements[i].el.remove(); elements[i].scope.$destroy();}elements = []; } for(var i=0;i<scope[collectionString].length;i++){var newScope = scope.$new();newScope[indexString] = scope[collectionString][i];linker(newScope,function(clone){ parentEle.append(clone); var element = {}; element.el = clone; element.scope = newScope; element.scope.$on(’$destroy’,function(){console.log(’被移除’) }); elements.push(element);}) }}) }} }});appModule.directive(’myWidget’,function(){ return {restrict:’E’,templateUrl:’text.html’,replace:true,transclude:true,scope:true,compile:function(tEle,tAttrs,trans){ console.log(’compile-myWidget’+tEle.html()); return function(scope,iEle,iAttrs){console.log(’post-myWidget’+iEle.html()) }} }});
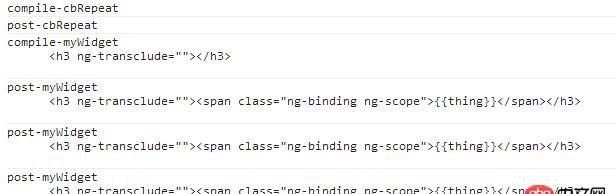
最后打印出來的順序是這樣的:
它是先執行了外層cbRepeat的compile,然后執行了cbRepeat的link,然后再是內層myWidget的compile,myWidget的link...暈了~~~ 跪求解答~~~ 謝謝~~~
問題解答
回答1:關于指令中的compile與link函數的區別建議看這篇文章的介紹http://www.ifeenan.com/angularjs/2014-09-04-[%E8%AF%91]NG%E6%8C%87%E4%BB%A4%E4%B8%AD%E7%9A%84compile%E4%B8%8Elink%E5%87%BD%E6%95%B0%E8%A7%A3%E6%9E%90/
回答2:我看了那篇文章,也看了你的答案,我覺得是理解上的差異造成的,原文中,是說先按嵌套順序執行 levelOne - levelThree的compile ,再按嵌套順序執行 levelOne - levelThree的pre-link。但樓主你的例子中并沒有link屬性,也沒有pre-link,也沒有post-link,只是簡單的compile。所以輸出你圖示的那個結果。你可以仔細看一下那篇文章中的代碼和你的代碼之間的不同。

 網公網安備
網公網安備