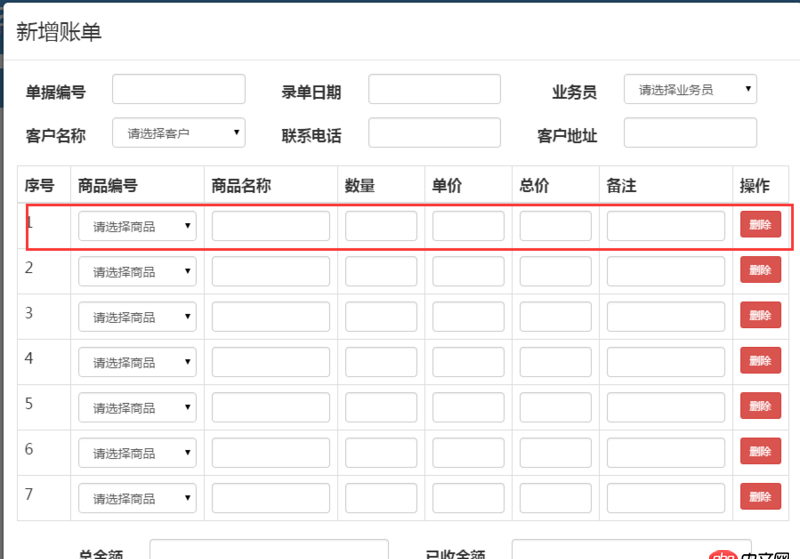
angular.js - 怎么用Angularjs 來實現如圖
問題描述

每一行作為一個訂單商品詳情選擇商品填充商品名稱,價格數量默認為1,價格和數量可以手動修改,總價不能修改 總價=數量*單價;
怎么綁定這個每一行的model啊
問題解答
回答1:寫了一個sample做參考:
<body ng-app='orderSum'> <table ng-controller='orderController'><thead> <tr><th>序號</th><th>數量</th><th>單價</th><th>總價</th> </tr></thead><tbody ng-repeat='order in orders track by $index'> <tr><td>{{ $index+1 }}</td><td><input ng-model='order.count'></td><td><input ng-model='order.price'></td><td><input readonly='true' value='{{ order.count * order.price }}'></td> </tr></tbody> </table> <script> var myApp = angular.module('orderSum',[]); myApp.controller('orderController',[’$scope’,function($scope){$scope.orders=[];$scope.orders.length=10; }]); </script></body>回答2:
ng-repeat + array.push({id:1,name:’’,price:0,num:0})
ng-repeat=’x in array’
ng-model=’x.num’
ng-model=’x.price’
ng-bind=’x.num * x.price’
回答3:ngRepeat
相關文章:
1. java中返回一個對象,和輸出對像的值,意義在哪兒2. docker網絡端口映射,沒有方便點的操作方法么?3. mysql - 在不允許改動數據表的情況下,如何優化以varchar格式存儲的時間的比較?4. docker start -a dockername 老是卡住,什么情況?5. css3 - 純css實現點擊特效6. apache web server 怎么限制某一個網站對服務器資源的占用?7. javascript - 關于apply()與call()的問題8. docker - 各位電腦上有多少個容器啊?容器一多,自己都搞混了,咋辦呢?9. 安全性測試 - nodejs中如何防mySQL注入10. python - pandas dataframe如何對某列的空數據位置進行update?update的函數是自定義的,參數是同一行的另外兩列數據

 網公網安備
網公網安備