angular.js - angularJS路由學習的問題
問題描述
我在按照書上學習路由的時候,完成的代碼如下:
<!DOCTYPE html><html ng-app='myApp' lang='zh-cn'> <title>Simple app</title> <meta charset='utf-8'/> <link rel='stylesheet' href='http://www.4tl426be.cn/wenda/node_modules/bootstrap/dist/css/bootstrap.min.css'/></head><body ><!-- HEADER AND NAVBAR --><header> <nav class='navbar navbar-default'><p class='container'> <p class='navbar-header'><a href='http://www.4tl426be.cn/'>Angular Routing Example</a> </p> <ul class='nav navbar-nav navbar-right'> //這里引向不同的頁面<li><a href='http://www.4tl426be.cn/wenda/14708.html#home'><i class='fa fa-home'></i> Home</a></li><li><a href='http://www.4tl426be.cn/wenda/14708.html#login'><i class='fa fa-shield'></i> About</a></li> </ul></p> </nav></header><!-- MAIN CONTENT AND INJECTED VIEWS --><p id='main'> <!-- angular templating --> <!-- this is where content will be injected --> <p ng-view >//主要是這里 </p></p><script src='http://www.4tl426be.cn/wenda/bower_components/angular/angular.min.js'></script><script src='http://apps.bdimg.com/libs/angular.js/1.4.0-beta.4/angular-route.min.js'></script><script src='http://www.4tl426be.cn/wenda/app.js'></script></body></html>home.html部分
<p ng-controller='HomeController'> <p>我是主頁</p></p>app.js部分
var app = angular.module(’myApp’,[’ngRoute’]);app.config([’$routeProvider’,function($routeProvider){ $routeProvider.when(’/home’,{ templateUrl: ’page/home.html’, controller:’HomeController’}).when(’/login’,{ templateUrl: ’page/login.html’, controller:’LoginController’} );}]);

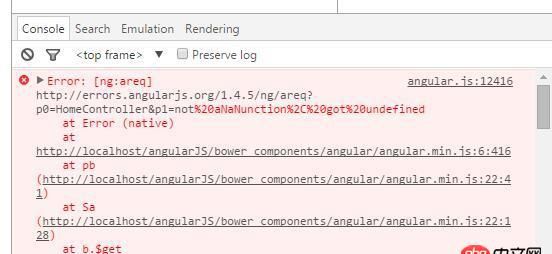
結果是可以,但是控制臺會報錯,我想知道是什么原因?
問題解答
回答1:看報錯的信息應該是HomeController的問題,是不是沒定義?
相關文章:
1. java - web項目中,用戶登陸信息存儲在session中好 還是cookie中好,取決于什么?2. angular.js - webpack build后的angularjs路由跳轉問題3. java - Activity中的成員變量被賦值之后,Activity被回收的時候內存才會被釋放嗎4. 為什么bindClass訪問不了的?5. 老師,flex-shrink: 1; 按視頻操作,不會自動縮放6. 數組按鍵值封裝!7. php由5.3升級到5.6后,登錄網站,返回的是php代碼,不是登錄界面,各位大神有知道的嗎?8. 請求一個數據返回內容為空或者錯誤如何再次請求幾次9. 使用list和each配合,的作業,輸出一行后,如何換行10. Discuz! Q 有人用過嗎?

 網公網安備
網公網安備