文章詳情頁
angular.js - ng-repeat用于option標簽。
瀏覽:89日期:2024-10-08 08:51:53
問題描述
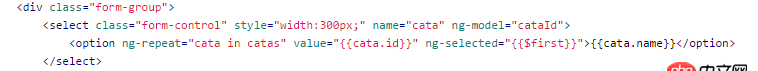
代碼是這樣的: 頁面上顯示是這樣的:
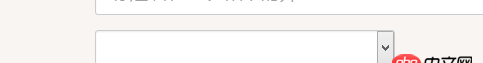
頁面上顯示是這樣的:

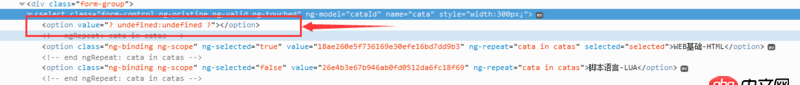
控制臺查看元素是這樣的:
 多出來一個循環。請問出現這個循環的原因是什么?有沒有好的解決辦法?angular版本1.4.5
多出來一個循環。請問出現這個循環的原因是什么?有沒有好的解決辦法?angular版本1.4.5
問題解答
回答1:自己解決了:添加:
<option value=''>選擇</option>回答2:
為什么用ng-repeate 可以用ng-options 。如果用ng-options的話記得寫一個默認的請選擇項。
回答3:你的第一次獲取數據的時候,能全部顯示出來嗎
相關文章:
1. 為什么autoloader.php文件能知道 $className 代表test2. node.js - win7下,npm 無法下載依賴包,淘寶鏡像也裝不上,求幫忙???3. Python中使用超長的List導致內存占用過大4. 為什么學習PHP5. javascript - axios請求回來的數據組件無法進行綁定渲染6. pdo - mysql 簡單注入疑問7. android - 微信登陸不回調問題8. python - 關于爬取網站,下載圖片的時候碰到網址結構問題卡住9. python - matplotlib安裝之后使用出錯10. javascript - vue項目里的package.json
排行榜

 網公網安備
網公網安備