文章詳情頁
angular.js - 使用angular-xeditable報(bào)錯(cuò)
瀏覽:111日期:2024-10-07 17:27:16
問題描述
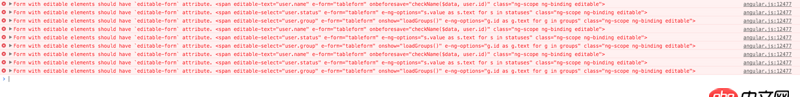
官網(wǎng)示例代碼拷貝到項(xiàng)目中運(yùn)行報(bào)錯(cuò):
 png](/uploads/wenda/2021/12/01/07482880840.png)
png](/uploads/wenda/2021/12/01/07482880840.png)
報(bào)錯(cuò)信息,如圖所示。
有人用過這個(gè)插件沒有?遇到這種情況是如何解決的?
問題解答
回答1:檢測外層是否有form表單,去掉就完事了。坑爹
回答2:信息這么明顯了。。。檢查表單和屬性。
上一條:angular.js - 使用angular route的時(shí)候,頁面切換會(huì)暫時(shí)性出現(xiàn)一段空白,然后內(nèi)容才加載出來下一條:jquery - js文件被多次加載問題
相關(guān)文章:
1. nginx - 如何根據(jù)服務(wù)器配置設(shè)置web服務(wù)參數(shù)?2. 用CSS3 box-sizing 屬性實(shí)現(xiàn)兩個(gè)并排的容器,如果想讓容器中間有間隔該如何實(shí)現(xiàn)3. javascript - table固定尾行,有人寫過嗎?4. css - label文字居中5. pdo - mysql 簡單注入疑問6. javascript - js輸入框限定字?jǐn)?shù)問題7. 為什么學(xué)習(xí)PHP8. javascript - vue項(xiàng)目里的package.json9. css3 - <img>圓角屬性在手機(jī)瀏覽器顯示不全10. python - 關(guān)于爬取網(wǎng)站,下載圖片的時(shí)候碰到網(wǎng)址結(jié)構(gòu)問題卡住
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備