文章詳情頁(yè)
angular.js - angular如何實(shí)現(xiàn)以下布局..
瀏覽:194日期:2024-10-03 15:21:06
問(wèn)題描述
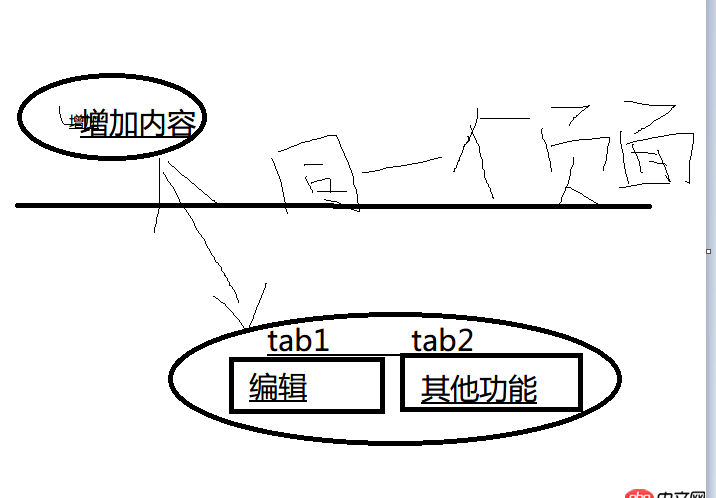
如圖:增加內(nèi)容和 編輯是使用同一個(gè)html的,
但是當(dāng)下面的tab1和tab2如何構(gòu)成tab選項(xiàng)卡呢,tab2要加載其他的html頁(yè)面。只有點(diǎn)擊的時(shí)候才加載的。
如何實(shí)現(xiàn),能夠一個(gè)代碼的架構(gòu)骨架嗎,關(guān)于tab的加載不同的html

問(wèn)題解答
回答1:定義成不同的路由,然后根據(jù)路由實(shí)現(xiàn)懶加載
回答2:嵌套路由可以實(shí)現(xiàn)。
回答3:使用ui.router跟ocLazyLoad
上一條:angular.js - angularjs如何優(yōu)雅的實(shí)現(xiàn)多個(gè)按鈕之間觸發(fā)其中一個(gè)的激活樣式?下一條:前端 - angular和react各自有什么優(yōu)缺點(diǎn)
相關(guān)文章:
1. 數(shù)組按鍵值封裝!2. java - web項(xiàng)目中,用戶登陸信息存儲(chǔ)在session中好 還是cookie中好,取決于什么?3. angular.js - webpack build后的angularjs路由跳轉(zhuǎn)問(wèn)題4. mysql - 大部分?jǐn)?shù)據(jù)沒(méi)有行溢出的text字段是否需要拆表5. mac mysql 5.7.9 編碼修改無(wú)效6. mysql 新增用戶 主機(jī)名設(shè)定 失敗7. 單擊登錄按鈕無(wú)反應(yīng)8. pdo - mysql 簡(jiǎn)單注入疑問(wèn)9. mysql - 查詢字段做了索引為什么不起效,還有查詢一個(gè)月的時(shí)候數(shù)據(jù)都是全部出來(lái)的,如果分拆3次的話就沒(méi)問(wèn)題,為什么呢。10. mysql儲(chǔ)存json錯(cuò)誤
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備